【Vue】单form表单输入框输入后点击回车会触发默认提交事件的源码解析
问题描述


我想了解下,导致着问题的原因是什么?为什么推荐的方法可以解决呢?
问题出现的环境背景及自己尝试过哪些方法
@keydown.native.enter.prevent ="keyDownEvent" 在Form标签中
点击触发keyDownEvent事件,在该事件中判断按键
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
在Form标签中
@keydown.native.enter.prevent ="keyDownEvent"你期待的结果是什么?实际看到的错误信息又是什么?
回答
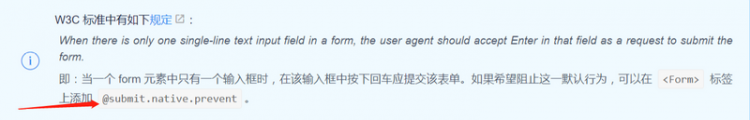
首先,submit是原生form的回车默认事件,如果用纯js阻止的话应该是event.preventDefault, 推荐的方法通过修饰符.prevent(Vue里可以用这个修饰符)阻止了这一默认事件。另一修饰符.native是指只接收原生事件(如果是内部组件$emit的事件不会触发)。
以上是 【Vue】单form表单输入框输入后点击回车会触发默认提交事件的源码解析 的全部内容, 来源链接: utcz.com/a/85843.html









