【JS】ES6的let,const到底存不存在变量提升?
在MDN是这样写的,阮一峰的es6入门也是说不提升ECMAScript 6 入门
在 ECMAScript 2015 中,let 绑定不受变量提升的约束,这意味着 let 声明不会被提升到当前执行上下文的顶部。
然而,我今天听到交流群里有人说它们其实是提升了,我搜索了一下,发现网上有不少博客说其实是提升了,例如:let深入理解---let存在变量提升吗?
Are variables declared with let or const not hoisted in ES6?
所以请教一下各位,ES6的let,const到底存不存在变量提升?
回答
let 的「创建」过程被提升了,但是初始化没有提升。
var 的「创建」和「初始化」都被提升了。
function 的「创建」「初始化」和「赋值」都被提升了。
已解决,没人回答这社区太。。弃坑
“创建过程提升,初始化没有提升”,这么理解也可以,但是与官方定义不符。直接按照官方的解释“不提升,存在TDZ”不是更好吗,为什么非要往提升上面靠呢?
当然不存在! 会存在临时死区中,当你初始化的时候才会拿到想要的值。
let 和 const都不会被提升的,只需实验如下代码即可:
console.log(bbbb); // undefinedvar bbbb = 10;
console.log(aaaaa); // Uncaught ReferenceError: aaaaa is not defined
let aaaaa = 10;
console.log(cccc); // Uncaught ReferenceError: cccc is not defined
const cccc = 10;
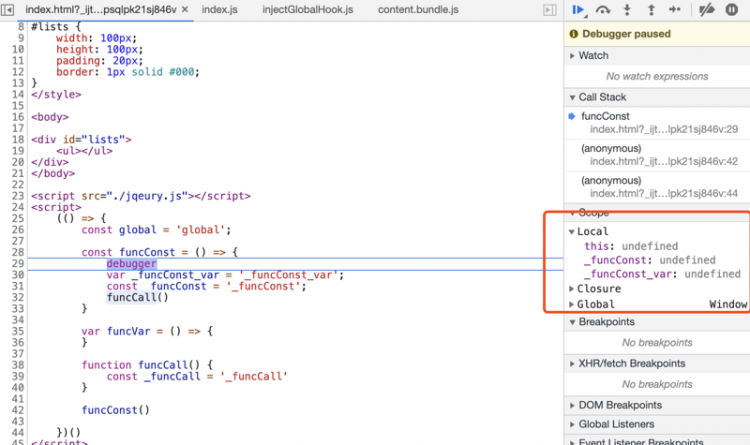
直接说结果:存在变量提升。
但是为什么下面的情况会报错:
function foo(){ console.log(_var);
const _var = '_var';
}
仅仅是因为存在暂时性死区,跟变量是否提升无关系。
看图说话
以上是 【JS】ES6的let,const到底存不存在变量提升? 的全部内容, 来源链接: utcz.com/a/85831.html