【Vue】Uncaught(in promise)该如何解决?
问题描述
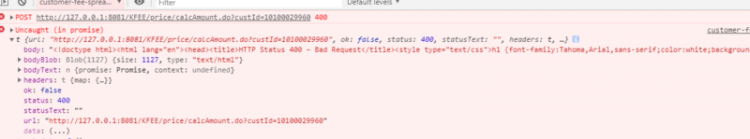
我这样写在自己电脑都没问题的,但是在测试那边测试就有问题了的,我查资料说加上个catch,但这样我的请求是否还能返回想要的数据呢??
问题出现的环境背景及自己尝试过哪些方法


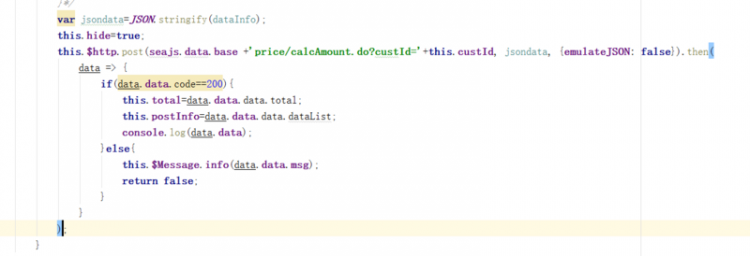
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
var jsondata=JSON.stringify(dataInfo);this.hide=true;
this.$http.post(seajs.data.base +'price/calcAmount.do?custId='+this.custId, jsondata, {emulateJSON: false}).then(
data => {
if(data.data.code==200){
this.total=data.data.data.total;
this.postInfo=data.data.data.dataList;
console.log(data.data);
}else{
this.$Message.info(data.data.msg);
return false;
}
}
).catch(e){
console.log(e);
};
你期待的结果是什么?实际看到的错误信息又是什么?
回答
你这个是不是接口地址写错了?http://127.0.0.1???
.catch((e) => {});
你自己怎么写的?
.catch(e){}
try catch和primise的catch搞混了吧
你的问题并不是想知道promise报错的问题,
而是想知道为什么你的电脑接口正常,到测试那边就400了,
这个需要对比你的电脑和测试那边两边浏览器发的请求区别,去修改代码,
这种基本就是部署之后的请求URL发生错误造成的,也不是一定,需要看请求明细
接口写的是本地的地址啊。 你所说的测试那边 用的是什么样的方法测试?
以上是 【Vue】Uncaught(in promise)该如何解决? 的全部内容, 来源链接: utcz.com/a/85822.html









