【JS】chrome中性能分析工具分析页面中Idle(空闲时间)占用太长时间,会不会影响页面性能,如果会是什么原因造成的?

回答
看了楼上诸多回答,真是为现在前端开发者捏了一把汗啊!题主不懂就罢了,答题的人不懂也硬往上凑,你们心可真大啊……
吐槽完毕,正经回答一下。
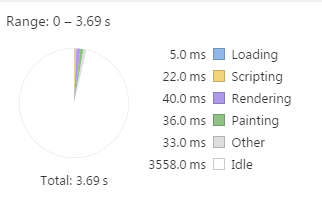
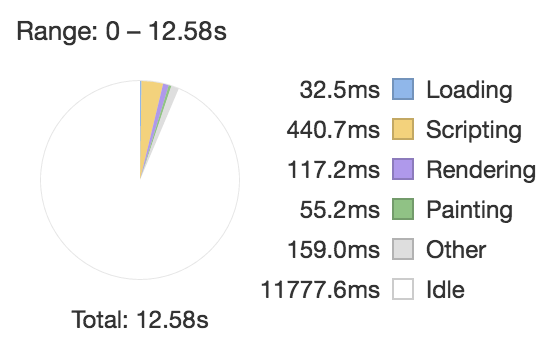
这里的 idle 含义是复合性质的,不能完全等同于服务器加载的反应时间,这是一次 timeline 捕获中的无效(无实际捕获的)时间。只要我愿意,我完全可以捕获出这样的结果:

然而这根本不能说明我这个页面加载的等待时间长达 11s,只是因为我开始捕获之后啥也没干,等了 10s 之后才刷新页面而已。
题主的问题在于没有说明你的截图是怎么录制的,所以这个 idle time 里面包含了多少无效的等待时间也就无法根据截图来准确反映了。
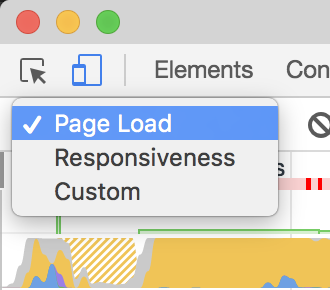
如果你真想准确的录制一次页面加载的完整过程(没有无效的等待),那么你应该选择:

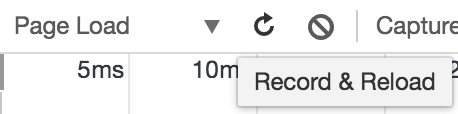
然后点击菜单右边的刷新按钮:

这时候浏览器会自动刷新并同时开始录制 timeline,在完全加载+执行+渲染完成后自动停止录制,这时候看到的饼图才是相对精确的。之所以说相对精确,是因为 timeline 本身也是有运行消耗的,只能作为相对参考值。
需要注意的是,这里的 idle 时间并不完全等同于服务器的响应时间,你需要注意到不同的捕获事件(loading, scripting, rendering, painting 等等)之间也会有短暂的空白,这些碎片时间都会被计入到 idle time 里面(所以也包括我在最前面演示的啥也没干的一大段空白时间)
timeline 不是专用于测试页面加载时间的,一堆人都没有搞明白 timeline 的作用,别再误导楼主了。
Idle 是坠吼的,怎么会影响页面性能?
idle是空闲时间Load为0好么;PS:你的服务器相应真的够慢的!居然还有idle~~~
好吧,上楼说的网络等待时间被赞,我说网卡服务器慢等待被踩;恩~
我能说什么...我也很绝望啊;
chrome-devtools/rendering-tools/" rel="nofollow noreferrer">https://developers.google.com...
PS:楼主没给出页面代码,在下不敢妄猜楼主脚本或优化做的如何,也不为了设前提楼主页面内有timeout之类;等待过多的理由貌似只剩一个了吧?异步脚本...在下的确疏忽了可能楼主的带宽也可能够渣的;
再PS:算了,这条删了重写...呵呵,水分."真是为现在前端开发者捏了一把汗啊!"(真不想呲醒你)
再再PS:我只是个FPOE...不仅仅是前端.
再再再PS:如果快照工具占用资源,结果就是不准确的.貌似所有分析工具都不靠谱了...没前提讨论问题会变成毫无意义抬杠的;
再再再再PS:前文提到的load,大致是linux里面的load的字面概念;可以谷歌或者DDG一下;至于idle...用瘟
的开一下“任务管理器”好了。
最后,楼主的页面不知道有多少内容,整页3S在加上性能这个分布,如果是个正常量的文字页,可以了;
再再再再再PS:至于idle,建议先了解一下大学的如门课内容:分时计算机...^_^!还有建议wikipedia,别baike.baidu.com
请问你最后怎么解决的?我现在也遇到了这个问题,看了你的文章没看懂
三楼是机器人吗 = =
以上是 【JS】chrome中性能分析工具分析页面中Idle(空闲时间)占用太长时间,会不会影响页面性能,如果会是什么原因造成的? 的全部内容, 来源链接: utcz.com/a/85710.html