【flutter】flutter混编项目如何使用插件Image_Picker?
问题描述
我一定是个菜鸡,照着github上的走也问题百出,至今没顺利拍下一张照片并显示在页面上。
问题出现的环境背景及自己尝试过哪些方法
首先贴出插件地址:https://github.com/flutter/pl...;
接下来讲背景:
- 混合开发,用的谷歌推荐的方式混合
- 没有迁移到android x,所以使用的这个imagePicker版本是4.12+1
- 其余应该说和官方的示例一样吧?(retrieveLostData没有使用,大概是之后版本才加入的功能?那个类LostDataResponse 没有。)
- 就这个功能,除了主管装的框架基础下的项目外,我自己尝试写了个只有这个功能的项目。都是混合的(以下用A来表示前者,B来表示后者),就这个功能而言,代码基本一致的。
- 据我所知,关于相机和存储的权限的事,貌似这个插件已经做过了。
- 字比较多,还请前辈多点耐心,解决了必有重谢!(有偿问答板块不知道找谁...)
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
import 'package:image_picker/image_picker.dart';//......
File _Img;
Future getImage() async {
var img = await ImagePicker.pickImage(source: ImageSource.camera,maxWidth: 200);
if(img != null){
setState(() {
_Img = img;
});
}
}
@override
Widget build(BuildContext context) {
returnScaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 200,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10)),
border: Border.all(color: Colors.black54,width: 1),
),
child: _imageView(),
)
],
),
),
);
}
你期待的结果是什么?实际看到的错误信息又是什么?
但是就结果而言。如上所述,
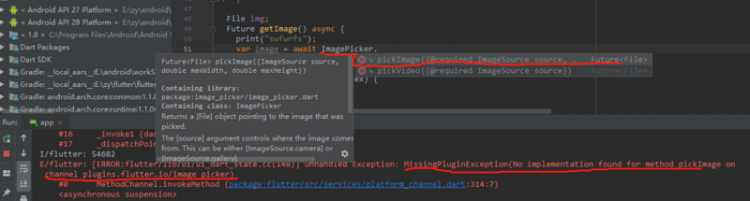
A项目,点击按钮直接出错,
好像是flutter的一个经典问题了,但是没有找到有效的解决办法,此处卡壳住了。
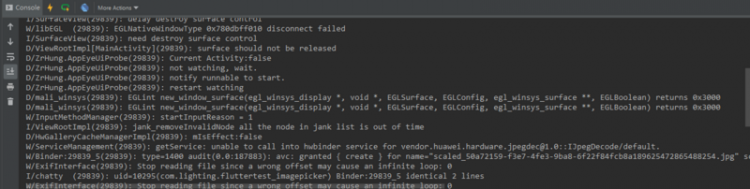
B项目,点击按钮,能进入相机界面哦(为什么啊?区别在于一个是主管搭的框架,一个是我自己搭的,然后我自己的能进入相机界面?????),但是事情并没有出现转机,因为当我拍了一张照片以后,点击确认(勾)后,回到原来的界面,依旧是空白的......也不知道这个是不是就是插件增加retrieveLostData这个功能的原因,因为安卓混合开发也不可能找个苹果来测试,然后目前我身边两部测试机,一个是原生安卓系统,另一个是荣耀10,都不行,都这样。其中点击确认以后,Run窗口展示的信息是这样的:
界面一片空白。。。
然后在这空白中,如果我再次点击按钮,那么喜提第三个问题:https://github.com/flutter/fl...
就是这样。
网上的办法,无非就是,flutter clean,清缓存,升级flutter,升级插件版本(这个不能),总之,这些办法我都试过了,貌似不行。还请各位走过路过能耐心看到这里的大侠们帮帮忙,可以加微信Oracion666,如能解决,必有重谢,要我拜师都没问题。
回答
以上是 【flutter】flutter混编项目如何使用插件Image_Picker? 的全部内容, 来源链接: utcz.com/a/85339.html