【flutter】怎样在flutter_redux 的 StoreConnector里使用路由返回
问题描述
代码如下所示
return new StoreConnector<AppState, VoidCallback>(converter: (store) {
Navigator.pop(context, hotCitys[index]); // 我想在点击按钮之后不仅触发dispatch同时触发路由返回功能,但貌似不行
return () => store.dispatch(
new ChangeCityAction(
city: hotCitys[index]));
},
builder: (context, callback) {
return MaterialButton(
child: Text(hotCitys[index]),
color: Colors.white,
elevation: 0,
onPressed: callback,
);
},
);
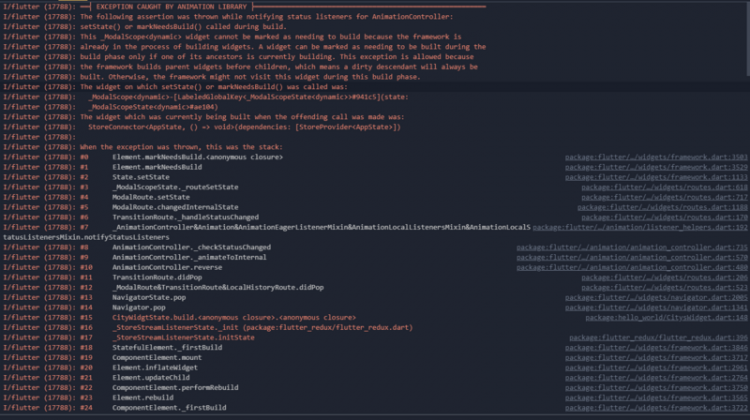
我想在点击按钮之后不仅触发dispatch同时触发路由返回功能,但貌似不行,只要添加Navigator.pop页面会直接报错,报错信息如下:

去掉navigator其他功能正常就是不能回退了,目前不知道怎么解决,不知道有没有大佬遇到过,望赐教,谢谢。
回答
以上是 【flutter】怎样在flutter_redux 的 StoreConnector里使用路由返回 的全部内容, 来源链接: utcz.com/a/85307.html









