【搜索技术】个人申请的域名地址,浏览器打开后,为什么会出现SW Checkin界面?
问题描述:
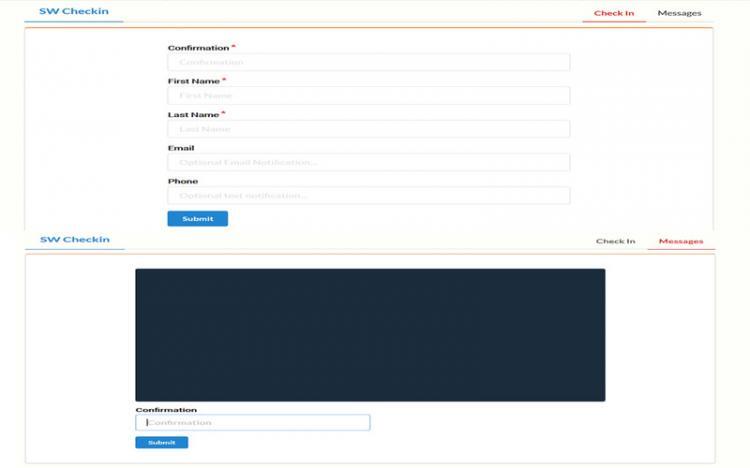
个人申请的域名地址,在联网状态下,PC端浏览器(Firefox,Chrome,IE)打开后,会出现SW Checkin的界面,如截图所示
尝试过的方法
发现该问题后,尝试在百度上搜索,没有发现类似信息。
问题背景
域名的购买
第一点,这个域名是2019年10月份在国内某云平台上购买的,是一个以.cn结尾的域名,有效期为2年。
第二点,没有在该平台上购买云服务器、数据库等其他服务。
云服务器、数据库的尝试
第一点,看到某逊平台上有免费1年的试用广告后,注册了账号,绑定信用卡,并启用了云主机、数据库等服务。
第二点,经过后来上网查阅,发现某逊平台的免费试用有很多限制条款,一旦超出限制范围,将会按照使用量收费。
第三点,为防止被恶意收费,相继停止了某逊平台上的云主机和数据库等服务,但是保留了账号,以备不时之需。
第四点,目前没有被扣除多余费用,除了注册时需要支付的一笔费用。
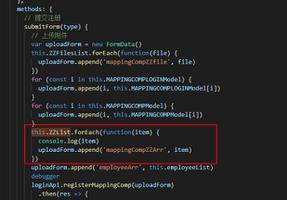
相关代码
新手刚开始学习前端,下方代码排列比较乱,请见谅
Check in界面的代码
<!doctype html><html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=devicewidth,initial-scale=1,maximum-scale=1,user-scalable=0"/>
<link rel="apple-touch-icon" sizes="180x180" href="https://segmentfault.com/images/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="https://segmentfault.com/images/favicon-32x32.png"><link rel="icon" type="image/png" sizes="16x16" href="https://segmentfault.com/images/favicon-16x16.png"><link rel="manifest" href="https://segmentfault.com/site.webmanifest"> <title>SW Checkin</title>
<link href="https://segmentfault.com/static/css/2.d5d05702.chunk.css" rel="stylesheet">
<link href="https://segmentfault.com/static/css/main.de0fe222.chunk.css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script>!function(l){function e(e){for(var r,t,n=e[0],o=e[1],u=e[2],f=0,i=[];f<n.length;f++)t=n[f],p[t]&&i.push(p[t][0]),p[t]=0;for(r in o)Object.prototype.hasOwnProperty.call(o,r)&&(l[r]=o[r]);for(s&&s(e);i.length;)i.shift()();return c.push.apply(c,u||[]),a()}function a(){for(var e,r=0;r<c.length;r++){for(var t=c[r],n=!0,o=1;o<t.length;o++){var u=t[o];0!==p[u]&&(n=!1)}n&&(c.splice(r--,1),e=f(f.s=t[0]))}return e}var t={},p={1:0},c=[];function f(e){if(t[e])return t[e].exports;var r=t[e]={i:e,l:!1,exports:{}};return l[e].call(r.exports,r,r.exports,f),r.l=!0,r.exports}f.m=l,f.c=t,f.d=function(e,r,t){f.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},f.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},f.t=function(r,e){if(1&e&&(r=f(r)),8&e)return r;if(4&e&&"object"==typeof r&&r&&r.__esModule)return r;var t=Object.create(null);if(f.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:r}),2&e&&"string"!=typeof r)for(var n in r)f.d(t,n,function(e){return r[e]}.bind(null,n));return t},f.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return f.d(r,"a",r),r},f.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},f.p="/";var r=window.webpackJsonp=window.webpackJsonp||[],n=r.push.bind(r);r.push=e,r=r.slice();for(var o=0;o<r.length;o++)e(r[o]);var s=n;a()}([])</script><script src="https://segmentfault.com/static/js/2.88c8e4e0.chunk.js"></script><script src="https://segmentfault.com/static/js/main.26f76adc.chunk.js">
</script>
</body>
</html>
Messages界面的代码
<!doctype html><html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0"/>
<link rel="apple-touch-icon" sizes="180x180" href="https://segmentfault.com/images/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="https://segmentfault.com/images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="https://segmentfault.com/images/favicon-16x16.png">
<link rel="manifest" href="https://segmentfault.com/site.webmanifest">
<title>SW Checkin</title>
<link href="https://segmentfault.com/static/css/2.d5d05702.chunk.css" rel="stylesheet">
<link href="https://segmentfault.com/static/css/main.de0fe222.chunk.css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script>!function(l){function e(e){for(var r,t,n=e[0],o=e[1],u=e[2],f=0,i=[];f<n.length;f++)t=n[f],p[t]&&i.push(p[t][0]),p[t]=0;for(r in o)Object.prototype.hasOwnProperty.call(o,r)&&(l[r]=o[r]);for(s&&s(e);i.length;)i.shift()();return c.push.apply(c,u||[]),a()}function a(){for(var e,r=0;r<c.length;r++){for(var t=c[r],n=!0,o=1;o<t.length;o++){var u=t[o];0!==p[u]&&(n=!1)}n&&(c.splice(r--,1),e=f(f.s=t[0]))}return e}var t={},p={1:0},c=[];function f(e){if(t[e])return t[e].exports;var r=t[e]={i:e,l:!1,exports:{}};return l[e].call(r.exports,r,r.exports,f),r.l=!0,r.exports}f.m=l,f.c=t,f.d=function(e,r,t){f.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},f.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},f.t=function(r,e){if(1&e&&(r=f(r)),8&e)return r;if(4&e&&"object"==typeof r&&r&&r.__esModule)return r;var t=Object.create(null);if(f.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:r}),2&e&&"string"!=typeof r)for(var n in r)f.d(t,n,function(e){return r[e]}.bind(null,n));return t},f.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return f.d(r,"a",r),r},f.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},f.p="/";var r=window.webpackJsonp=window.webpackJsonp||[],n=r.push.bind(r);r.push=e,r=r.slice();for(var o=0;o<r.length;o++)e(r[o]);var s=n;a()}([])</script>
<script src="https://segmentfault.com/static/js/2.88c8e4e0.chunk.js"></script> <script src="https://segmentfault.com/static/js/main.26f76adc.chunk.js"></script> </body>
</html>
回答
以上是 【搜索技术】个人申请的域名地址,浏览器打开后,为什么会出现SW Checkin界面? 的全部内容, 来源链接: utcz.com/a/85156.html