【JS】你不知道的javascript关于软绑定代码疑问?

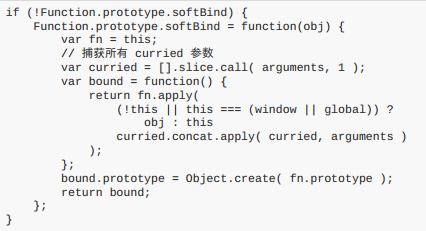
电子书上截图的obj : this后面是不是少个“,” 还有其中这段代码不太理解
return fn.apply((!this || this === (window || global)) ? obj : this,curried.concat.apply(curried, arguments));
回答
非常好的问题!
那里的确少了个逗号
要想知道那句代码说什么,得明白 softBind 是干嘛的。
softBind 是相对原生 bind 而言一个更灵活的绑定 this 的功能。原生 bind 有一个弊端:被绑定后的新函数无法再更改 this。如下面的例子所示:
var func = function () { console.log(this) }var funcA = func.bind({})
funcA() // Object {}
funcA.call({a: 1}) // Object {}
softBind 改进了 bind,使得对新函数的 call、apply 调用表现正常。
var func = function () { console.log(this) }var funcA = func.softBind({})
funcA() // Object {}
funcA.call({a: 1}) // Object {a: 1}
那么,它是怎么区分这两种情况的呢?就是通过变量 this 的值。
调用
funcA()时,this变量为全局对象(global或window),此时应该弃掉这个this,将传入的obj作用于func上调用
funcA.call({a: 1})时,this为{a: 1},此时应该使用这个新的this作为func的this
这就是那句代码的逻辑: (!this || this === (window || global)) ? obj : this
至于 curried.concat.apply(curried, arguments),这是为了合并两次传入的参数。这里的 softBind 还有一个附带的功能,就是柯里化:允许你在 softBind 时传入一部分参数,在实际调用时传入剩余的参数。那么实际调用时我们应该将两部分的参数合并在一起。然而 arguments 不是真数组,无法通过 curried.concat(arguments) 将其连接在一起,从而作者使用了一种迂回的写法。
以上是 【JS】你不知道的javascript关于软绑定代码疑问? 的全部内容, 来源链接: utcz.com/a/85052.html









