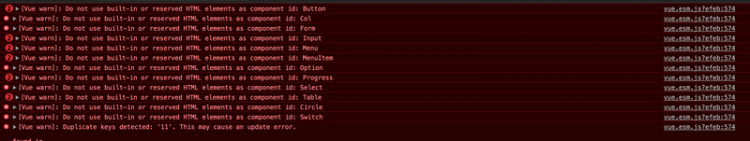
【Vue】iview 不知道是不是版本问题,一直报错,求解决!
这是我使用的方式,完全参考官网的:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/index'
import axios from 'axios'
import {post,fetch,patch,put,del,url,qiniuFileUrl} from './util/http'
import iView from 'iview';
import VueBreadcrumbs from 'vue-breadcrumbs'
import 'iview/dist/styles/iview.css';
Vue.config.productionTip = false
Vue.use(iView);
Vue.use(VueBreadcrumbs);
Vue.prototype.$post = post;
Vue.prototype.$fetch = fetch;
Vue.prototype.$patch = patch;
Vue.prototype.$put = put;
Vue.prototype.$delete = del;
Vue.prototype.$http = axios;
Vue.prototype.$url = url;
Vue.prototype.$qiniuFileUrl=qiniuFileUrl;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
{"name": "gls_portal_web",
"version": "1.0.0",
"description": "a gls project",
"author": "zhangwei",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
"axios": "^0.17.0",
"iview": "^2.7.4",
"js-cookie": "^2.2.0",
"v-viewer": "^0.2.1",
"vue": "^2.5.10",
"vue-breadcrumbs": "^1.1.2",
"vue-cropper": "^0.2.6",
"vue-full-loading": "^1.0.3",
"vue-loading": "^0.1.4",
"vue-router": "^3.0.1",
"vue-video-player": "^4.0.6",
"vuex": "^3.0.1",
"vuex-persistedstate": "^2.4.2"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"http-proxy-middleware": "^0.17.3",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"url-loader": "^0.5.8",
"vue-loader": "^13.5.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.10",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-middleware": "^1.12.0",
"webpack-hot-middleware": "^2.18.2",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}

回答
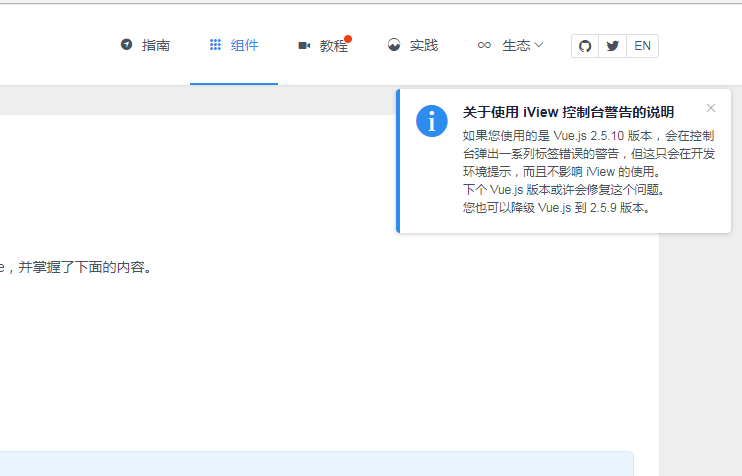
是版本问题,你打开iview的文档,会有个提示。
我把版本改成2.5.9就不会报这个错了
全局引入 他无法找到使用 这些的组件的地方 你看他iview的源码就理解了
这个错误 不影响代码效果
详见 https://github.com/vuejs/vue/...
基本上就是iview 不遵守vue的风格指南,被新版本的vue误伤了。
目前 iview 在提 issue,希望vue不要报这个错误。
但是我估计 vue 官方不会让步。
以上是 【Vue】iview 不知道是不是版本问题,一直报错,求解决! 的全部内容, 来源链接: utcz.com/a/84906.html









