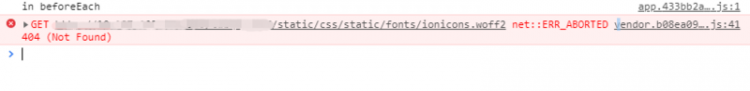
【Vue】vue Iview 项目部署到服务器上woff2文件 net::ERR_ABORTED 404 (Not Found)怎么处理?
问题图片:
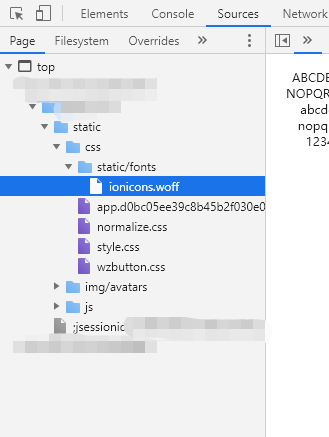
我从浏览器的Source中去看,的确是没有woff2这个文件。
但是,我用全局搜索,也只是在webpack.base.conf.js中看到woff2的字眼:
`module: {rules: [
{ test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader?cacheDirectory',
include: [resolve('src'), resolve('test'),resolve('./node_modules/resize-detector')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|woff|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[ext]')
}
}
]
},`
除此之外就再也没有看到过别的地方有了。这种情况下怎么处理呢?
以前是没有这个问题的,后来我更新了Iview框架后,就成这样了。
注:刚刚发现了一个意外情况,我编译好之后,把.woff2的文件复制了一份到对应的路径文件夹下面,结果浏览器中的Source没有出现.woff2!!!
回答
以上是 【Vue】vue Iview 项目部署到服务器上woff2文件 net::ERR_ABORTED 404 (Not Found)怎么处理? 的全部内容, 来源链接: utcz.com/a/84740.html