【Vue】iview 动态加载多层级dropdown 无效
问题描述
iview 动态加载多(未知)层级的 下拉菜单dropdown 时无效,子组件用递归调用自己不断生成相应的模板,但是测试后无效,貌似是 slot 不能在组件中传递造成的。所以想请教:
- 无效的原因是否是
slot无法传递造成的。 - 有什么方法能实现动态加载未知多层级的
下拉菜单dropdown。
PS:这里的 动态 指的是一次加载完成,但是层级未知,数据是后台api返回的。
问题出现的环境背景及自己尝试过哪些方法
背景 :递归调用无效,删掉 slot 能直接显示,但是没有 dropdown 的效果了
尝试的方法 :
- 使用组件递归调用自身,无效。
- 使用
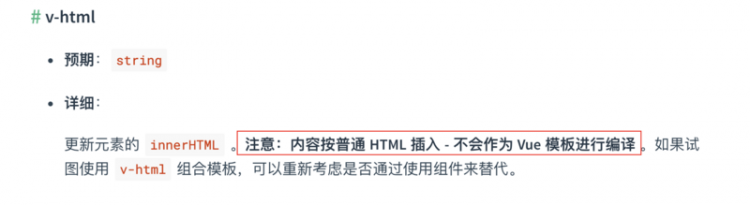
v-html拼成字符串使用,无效。(vue官网文档有描述不能用该方法)

相关代码
<template><div>
<Dropdown @on-click="onClickDropdown" :placement="placement">
<div>
<a href="javascript:void(0)">{{titleValue}} <Icon :type="icon"></Icon></a>
</div>
<DropdownMenu slot="list">
<link-select-children
:parent="orgs"
:placement="placement"
:icon="icon"
></link-select-children>
</DropdownMenu>
</Dropdown>
</div>
</template>
<template><div>
<div v-for="org in parent" :key="org.id">
<div v-if="org.children && org.children.length > 0">
<Dropdown :placement="placement">
<DropdownItem :name="org.name">
{{org.name}}
<Icon :type="icon"></Icon>
<DropdownMenu slot="list">
<link-select-children :parent="org.children"></link-select-children>
</DropdownMenu>
</DropdownItem>
</Dropdown>
</div>
<div v-else>
<DropdownItem :name="org.name">
{{org.value}}
</DropdownItem>
</div>
</div>
</div>
</template>
<script>
import {oneOf} from 'iview/src/utils/assist'
import LinkSelectChildren from './link-select-children'
export default {
name: 'LinkSelectChildren',
components: {LinkSelectChildren},
props: {
parent: {
type: Array,
default: function () {
return []
}
},
placement: {
validator (value) {
return oneOf(value, ['top', 'top-start', 'top-end', 'bottom', 'bottom-start', 'bottom-end', 'left', 'left-start', 'left-end', 'right', 'right-start', 'right-end'])
},
default: 'right-start'
},
icon: {
type: String,
default: function () {
return 'ios-arrow-right'
}
}
transfer: {
type: Boolean,
default: function () {
return false
}
}
},
data () {
return {
//
}
}
}
</script>
你期待的结果是什么?实际看到的错误信息又是什么?
- 无效的原因是否是
slot无法传递造成的。 - 有什么方法能实现动态加载未知多层级的
下拉菜单dropdown。
回答
更新
自己实现了下,主要原因两点:一是内嵌的dropdown里面少了dropdown-item,二是slot="list"要放在link-select-children上
//父组件<dropdown :placement="placement">
<div>
<a href="javascript:void(0)">{{titleValue}}
<Icon :type="icon"></Icon>
</a>
</div>
<link-select-children slot="list" :parent="orgs" :placement="placement" :icon="icon"></link-select-children>
</dropdown>
//子组件
<template>
<template v-for="org in parent">
<dropdown v-if="org.children && org.children.length > 0" :placement="placement">
<dropdown-item>
{{org.name}}
<Icon :type="icon"></Icon>
</dropdown-item>
<link-select-children slot="list" :parent="org.children" :placement="placement" :icon="icon"></link-select-children>
</dropdown>
<dropdown-item v-else>
{{org.name}}
</dropdown-item>
</template>
</dropdown-menu>
</template>
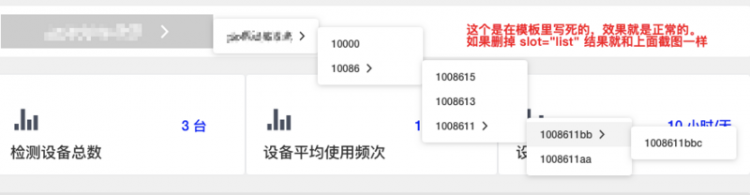
@hfhan 下面是2张效果图,大佬看一下


以上是 【Vue】iview 动态加载多层级dropdown 无效 的全部内容, 来源链接: utcz.com/a/84724.html