【Vue】如何让Select的field编辑的时候直接展示为它有的值?

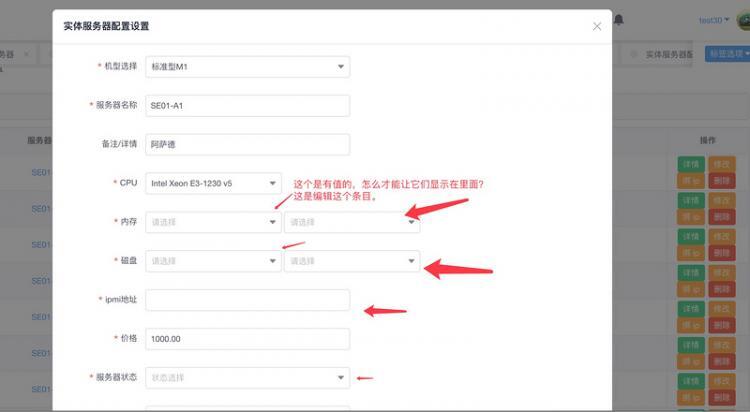
这个是我的Modal,我使用的是iView:
<Modalv-model="model"
title="实体服务器配置设置"
@on-cancel="$refs['addform'].resetFields(),isbtn=true"
width='820px'
>
<Form ref="addform" :model="addform" :rules="validate_rules" :label-width="120">
<FormItem label="机型选择" prop="physical_server_model">
<Select v-model="addform.physical_server_model">
<Option v-for="item in servermodelList" :value="item.id" :key="item.id">{{ item.name }}</Option>
</Select>
</FormItem>
<FormItem label="服务器名称" prop="name">
<Input type="text" v-model="addform.name">
</Input>
</FormItem>
<FormItem label="备注/详情" prop="desc">
<Input type="text" v-model="addform.desc">
</Input>
</FormItem>
<FormItem label="CPU" prop="cpu">
<Select v-model="addform.cpu" @on-select="select_cpu">
<Option v-for="item in select_cpu_list" :value="item.name" :key="item.name">{{
item.name }}
</Option>
</Select>
</FormItem>
<FormItem label="内存" prop="ram">
<Select ref="select_ram_type" :clearable="true" @on-change="select_ram_type">
<Option v-for="item in select_ram_list" :value="item.name" :key="item.name">{{
item.name }}
</Option>
</Select>
<Select @on-change="select_ram_type_size">
<Option v-for="item in select_ram_type_size_list" :value="item" :key="item">{{
item }}GB
</Option>
</Select>
</FormItem>
<FormItem label="磁盘" prop="disk">
<Select ref="select_disk_type" :clearable="true" @on-change="select_disk_type">
<Option v-for="item in select_disk_list" :value="item.name" :key="item.name">{{
item.name }}
</Option>
</Select>
<Select @on-change="select_disk_type_size">
<Option v-for="item in select_disk_type_size_list" :value="item" :key="item">{{
item }}GB
</Option>
</Select>
</FormItem>
<FormItem label="ipmi地址" prop="ipmi_addr">
<Input type="text" v-model="addform.ipmi_addr">
</Input>
</FormItem>
<FormItem label="价格" prop="price">
<Input type="text" v-model="addform.price">
</Input>
</FormItem>
<FormItem label="服务器状态" prop="server_status">
<Select v-model="addform.server_status" placeholder="状态选择">
<Option :value="item.content" :key='item.id' v-for='(item,index) in server_status'>{{item.content}}</Option>
</Select>
</FormItem>
<FormItem label="机柜选择" prop="cabinet">
<Select v-model="addform.cabinet" filterable>
<Option v-for="item in cabinet" :value="item.id" :key="item.id">{{ item.name }}</Option>
</Select>
</FormItem>
<FormItem label="交换机/端口选择">
<FormItem prop="switches">
<Select v-model="addform.switches" @on-change='switchesSelect'>
<Option v-for="(item,index) in selectListdata" :value="item.id" :key="item.id">{{ item.name }}</Option>
</Select>
</FormItem>
<FormItem prop="switchesport">
<Select v-model="addform.switchesport">
<Option :disabled='item.is_connected !==true?false:true' v-for="item in selectListport" :value="item.id"
:key="item.id">
{{ item.name }}
<span v-if='item.is_connected !==true?false:true'>当前端口已配置</span>
</Option>
</Select>
<span v-if='is_prompt'>当前暂无端口选择,请先添加!</span>
</FormItem>
</FormItem>
</Form>
<div slot="footer">
<Button v-if='!isbtn' type="warning" size="large" :loading="modal_loading" @click="mo('addform')">修改</Button>
<Button v-if='isbtn' type="success" size="large" @click="add('addform')">添加</Button>
</div>
</Modal>
回答
Select 没有v-modal? vue是数据驱动,是双向绑定
原生select ?
判断一下哪个是当前选中的 在节点里 添加 selected = "selected"
拿内存的第一个select来说,它的显示值是绑定在v-model上的,你得指定
<Select v-model="addform.ram" ref="select_ram_type" ></Select>使用v-for仅仅是渲染出多个option,并没有绑定select的值
以上是 【Vue】如何让Select的field编辑的时候直接展示为它有的值? 的全部内容, 来源链接: utcz.com/a/84524.html




