【Vue】modal 确定按钮loading问题
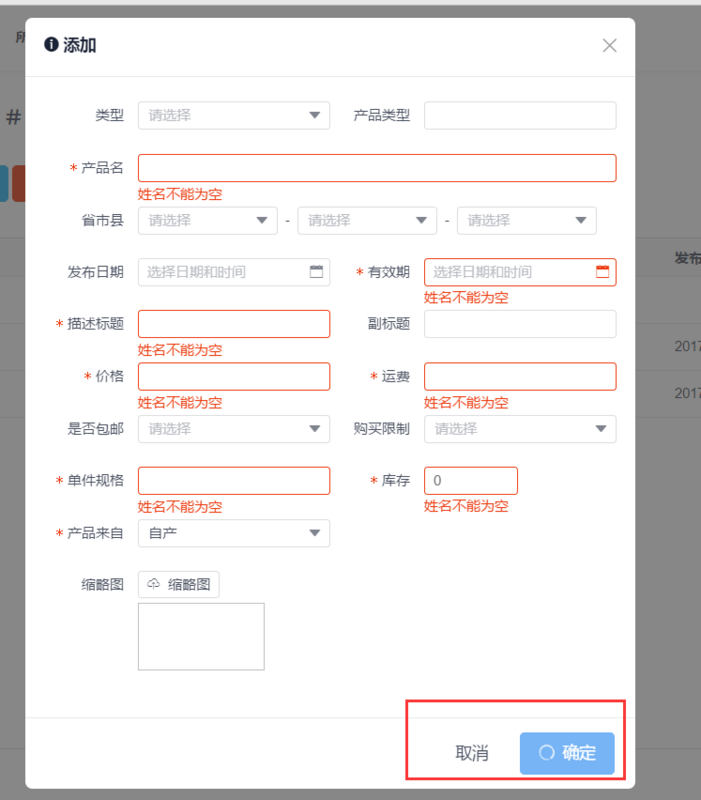
点击确定的时候验证表单。虽然在设置loading为true.但是验证之后隐藏不了loading按钮了。

看到源码中是这么写的
`
ok () {if (this.loading) {
this.buttonLoading = true;
} else {
this.visible = false;
this.$emit('input', false);
}
this.$emit('on-ok');
},
`
虽然也看到 对loading的监听.
loading: function loading(val) {if (!val) {
this.buttonLoading = false;
}
},
但是这里你在使loading 为true的时候,以上的ok代码块内就没有loading效果,使modal直接关了。
这里的buttonloading不应该是外部可控制的?想修改源码不知道怎么操作.
求告知.
好吧。我在else的代码块里加入了
this.loading=false;this.$Message.error('请检查表单是否输入正确!');
setTimeout(() => {
this.loading=true;
}, 100);
这样的逻辑用来规避以上说明的这种情况,但是这样真的是不大好。手速太快。仍然能把modal给点没。
还是期望给个可控制的属性
回答
onOK: function () { let _this = this
setTimeout(function () {
_this.loading = false
_this.$nextTick(() => {_this.loading = true;});
}, 1000)
}`
参考了很多答案,认为使用slot最合理
1、template代码片段:
<Modal v-model="modal.visible" :mask-closable="false" :closable="false" title="部门类型"> <div slot="footer">
<Button type="text" size="large" @click="modalCancel">取消</Button>
<Button type="primary" size="large" @click="modalOk">确定</Button>
</div>
<Form ref="vo" :model="dataMain.currentRow" :rules="dataMain.rules" :label-width="80">
<FormItem label="部门类型" prop="type">
<Input v-model="dataMain.currentRow.type" placeholder="请输入..."></Input>
</FormItem>
</Form>
</Modal>
2、methods代码片段:
modalOk() { this.$refs['vo'].validate((valid) => {
if (valid) {
this.save();
this.modal.visible = false;
}
});
},
modalCancel() {
this.modal.visible = false;
//清空form规则检查
this.$refs['vo'].resetFields();
},
以上是 【Vue】modal 确定按钮loading问题 的全部内容, 来源链接: utcz.com/a/84395.html