【JS】关于apply,Array.apply(null, {length:5})怎么理解
如何理解Array.apply(null, {length:5})的{length:5}?
我测试过
Array.apply(null, {length:5}) //返回[undefined, undefined, undefined, undefined, undefined]
Array.apply(null, [{length:5}])和Array({length:5})返回的结果是一样的,为
[[object Object] {
length: 5
}]
第二、三还能理解!第一种怎么理解?
回答
Array.apply(null, {length: 5}) length为特殊字段,意思是生成一个长度为5的数组,由于没赋值,所以都是undefined, 如果要赋值,可以这样
console.log(Array.apply(null, {0:'a', 1: 'b', 2: 'c', 3: 'd', 4: 'e', length:5})); //["a", "b", "c", "d", "e"]和ES6的Array.from有点类似, array#Array-from" rel="nofollow noreferrer">Array.from
apply() 的第一个参数是对象,第二个参数是数组,作为参数列表。
然后其实第二个参数只要是个类数组对象就可以了,比如 {length: 5} 就可以看作一个类数组对象,长度是 5,每个元素,比如 v[0] 是 undefined。
所以,Array.apply(null, { length: 5}) 相当于Array(undefined, undefined, undefined, undefined, undefined)
补充 @2020-03-04
原来这里还有一个 Array.apply(...)。补充一下,新的 JS 语法可以用下面的语句(其一)来代替
Array.from(Array(5))Array.from({ length: 5 })
不请自来,这是个好问题,必须回答一下
实际 这个 和 Array 没有任何关系,只是碰巧 你使用 Array 时遇到了。
我觉得这个问题应该从 Function.call和 Function.apply 来入手。
这两个 函数的方法 功能都是一样的,都是为了改变 this 的指向。
唯一的区别就是参数不一样,apply的第二个参数必须传入数组。
首先需要有个 函数,定义个 iAmArray;
var iAmArray = function(){ return arguments;
};
这里不用管this,下面是正常调用它的三种方式:
//方便你复制到 Console 中测试,在此再写一遍var iAmArray = function(){
return arguments;
};
//普通写法
iAmArray(1,2,3);
/*
[1, 2, 3]
*/
//call写法
iAmArray.call(null,1,2,3);
/*
[1, 2, 3]
*/
//apply写法
iAmArray.apply(null,[1,2,3]);
/*
[1, 2, 3]
*/
apply方式调用时,估计是一个小bug,只要是 Object,还有length,它就当作数组处理了,实际和 Array 没有任何关系,任何函数都会这样。
//方便你复制到 Console 中测试,在此再写一遍var iAmArray = function(){
return arguments;
};
var iHaveLength = function(length){
this.length = length || 5;
this[2] = "第三个元素";
};
/*
只要是 Object,还有length,他就当作数组处理了。
*/
iAmArray.apply(null, new iHaveLength());
/*
[undefined, undefined, "第三个元素", undefined, undefined]
*/
iAmArray.apply(null, new iHaveLength(3));
/*
[undefined, undefined, "第三个元素"]
*/
{length: 5}理解为Array like,即类数组对象(包含length属性)。
关于它们俩的区别,我在我的博客里写的比较详细,题主有空可以去看看:http://www.cnblogs.com/afeiho...
大致就是:
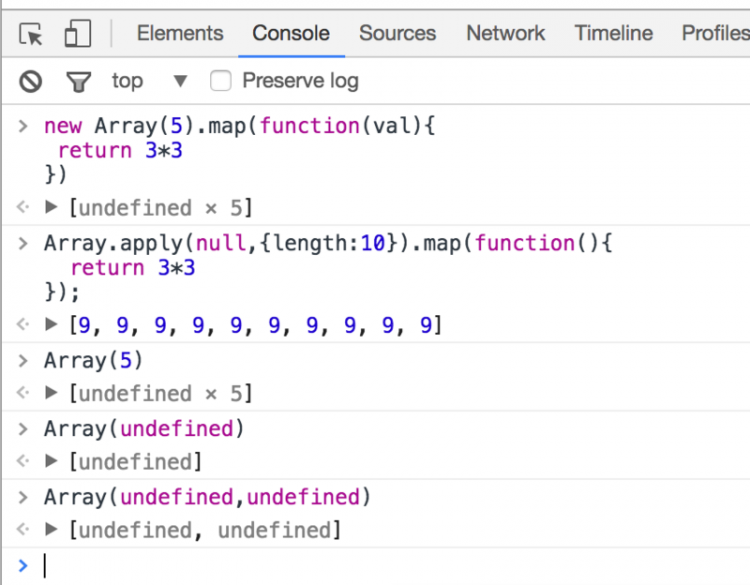
Array(10):很简单,就是创建一个 length 为 10 的数组,并且JavaScript会自动为数组的每一项赋值 undefined ,而这个 undefined 和 我们自己手动赋值的undefined 有点不一样。可以理解为JavaScript自动赋上的 undefined 相当于为数组的每个值霸个位置,日后方便我们的使用(博主自己是这么理解的,有什么不对的地方,大家记得指出)。
Array.apply(null, {length: 10}):已这种方式创建出来的数组呢,数组中的每一项一创建出来就被我们赋上了确确实实的值 undefined 。简而言之就是,
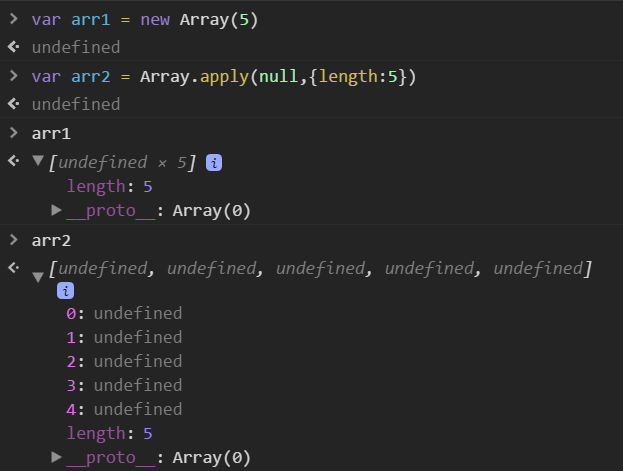
var arr1 = new Array(5);var arr2 = Array.apply(null, {length: 5})
arr1 和 arr2 的区别就在于:如果把 arr1 的每一项都赋上一个值 undefined
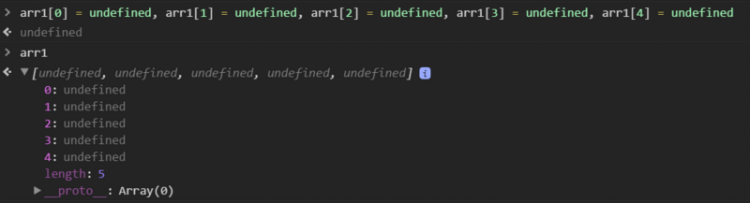
arr1[0] = undefined,arr1[1] = undefined,
arr1[2] = undefined,
arr1[3] = undefined,
arr1[4] = undefined
那么arr1和arr2就一模一样了,最后附上截图:


我理解的是使用了Array()方法,
{length:5}对象因为有了length属性变成类数组对象(这里解释一下,所谓类数组对象的本质特征只有一点,即必须有length属性),变得可遍历。类数组对象可能是像传入的数组一样被遍历处理成了参数undefined,undefined,... 变成Array(undefined,undefined...)
得到值[undefined,undefined,...]
以上是 【JS】关于apply,Array.apply(null, {length:5})怎么理解 的全部内容, 来源链接: utcz.com/a/84366.html






