【Vue】iView,打开modal时给body添加了样式,在关闭modal时没有移除
在vue项目中使用了iView
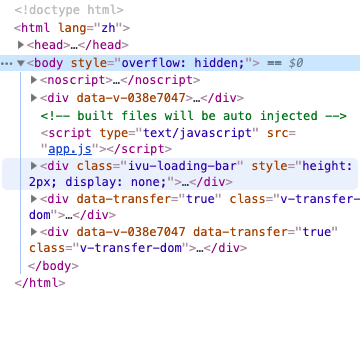
iView在打开modal弹窗时,给body增加了样式style="padding-right: 15px; overflow: hidden;"
是为了在打开弹窗时阻止页面滚动
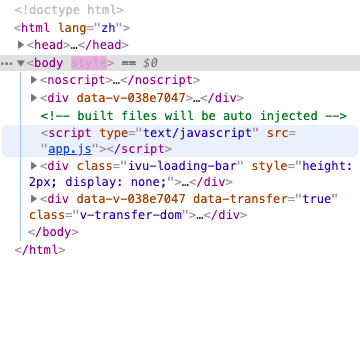
但是关闭modal弹窗时,没有移除这个样式,造成本来有滚动条的页面无法滚动
有一个scrollable属性,但是配置之后打开modal弹窗时,页面也可以滚动了,还是不想在打开弹窗时让页面滚动
请问大家有什么公共处理的方法?
回答
没有处理过, modal关闭的时候, 这个样式就自动删除了


利用on-visible-change事件,true的时候给body添加一个hidden的class,flase的时候移除这个class
.hidden { padding-right: 15px;
overflow: hidden;
}
两种方式:
a. 通过将scrollable属性控制, 默认为false 即页面不滚动,无需设置;
b. 通过事件 on-visible-change 来手动修改body样式;
以上是 【Vue】iView,打开modal时给body添加了样式,在关闭modal时没有移除 的全部内容, 来源链接: utcz.com/a/84243.html