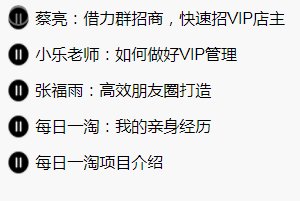
【小程序】微信小程序:多个view绑定相同点击事件点一下全变了怎么办?
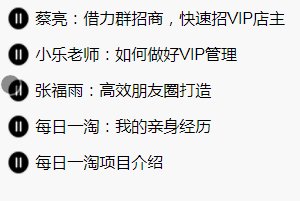
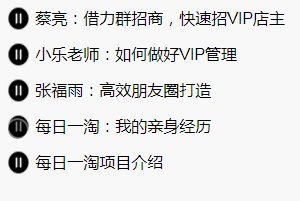
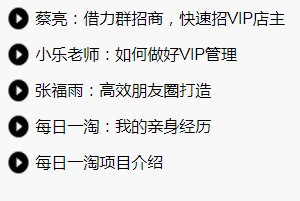
如何实现点击的时候就当前的图标改变状态
<view class='audiobox' wx:for="{{data}}"><image bindtap="audioPlay" src="https://segmentfault.com/q/1010000016843328/{{playState}}" ></image>
js部分
audioPlay(e) {this.setData({
playState: 'https://wxapp.xxx.cn/image/pause.png',
autoplay: true
})
}

回答
这是我之前做的一个代码片段,实现方式和楼上说的一样
https://developers.weixin.qq.com/s/TqV4Onm27U3D
加索引,给每个view加个dataset,比如:data-index ,然后根据当前index的值去添加选中样式
https://developers.weixin.qq....
给data每条数据加一个字段 字段内容是true或false来判断显示哪一个图片 或直接加一个图片地址字段 点击改变这一条数据的图片地址
for 循环的时候给他对应的view上每个data-videoid={{item.id}}这样的 点击的时候再获取对应的id然后给他切换状态就好
还好只有两个切换状态,而且图片是固定的,其他方法也不会现在我是直接在src里面用三元判断了
以上是 【小程序】微信小程序:多个view绑定相同点击事件点一下全变了怎么办? 的全部内容, 来源链接: utcz.com/a/83989.html









