【搜索技术】如何做这种模糊搜索
array = ["关于我们-网站公告-公告内页.html","关于我们-网站公告-公告内页.html",
"关于我们-网站公告-新闻内页.html",
"关于我们.html",
"联系我们.html",
"我们的产品.html"]
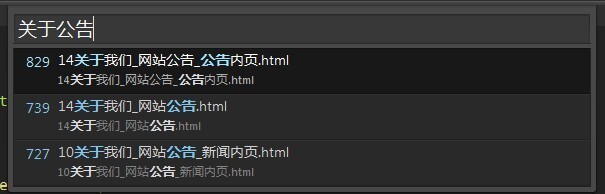
输入关键字“关于公告”,在array中查找,显示下面的列表。
希望能提供一个思路~~

回答
将搜索关键字全部拆分,用.*拼接,然后正则匹配。javascript实现方法:
var testarray = new Array('关于我们-网站公告-公告内页.html','关于我们-网站公告-新闻内页.html',
'关于我们.html',
'联系我们.html',
'我们的产品.html');
var searchstr = '关于公告';
var searcharr = searchstr.split('');
var reg = new RegExp(searcharr.join('.*'));
var resultarr=new Array();
for(var i=0;i<testarray.length;i++) {
if (reg.exec(testarray[i])) {
resultarr.push(testarray[i]);
}
}
console.log(resultarr);
最后结果是:["关于我们-网站公告-公告内页.html", "关于我们-网站公告-新闻内页.html"]
如果不考虑英文、不考虑任意颠倒次序的话,那么思路如下:
r = new RegExp('关+于+公+告+');
然后 r.test(s)
至于如何把 '关于公告' 变成 '关+于+公+告+' ,可以:
sKeyword = '关于公告';
sKeyword = sKeyword.replace(/(.)/g, '$1+');
不少js库可以实现你这个需求
http://www.open-open.com/ajax/AutoComplete.htm
把你的array, json_encode构造好传到页面中,交给js就行了.高级一点可以做成ajax的
以上是 【搜索技术】如何做这种模糊搜索 的全部内容, 来源链接: utcz.com/a/83981.html