【JS】axios全局设置了自定义的header后,每一个请求头部应该都带有自定义的header信息吗?
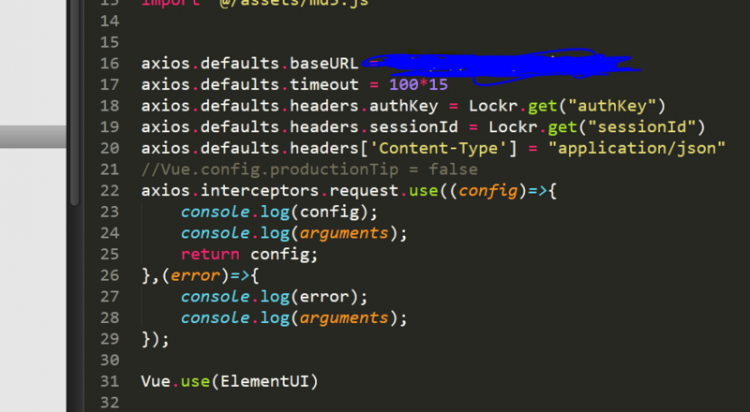
使用vue+Axios+ThinkPHP实现一个用户登录的简易登录系统,下图
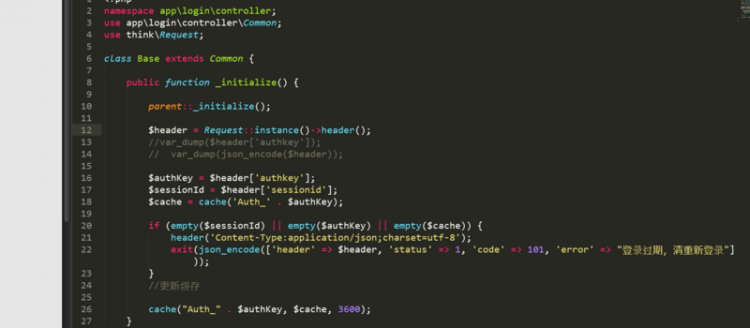
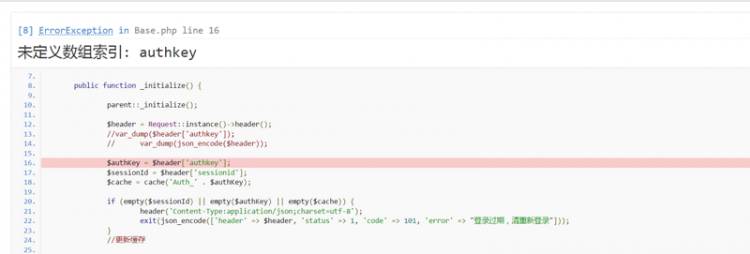
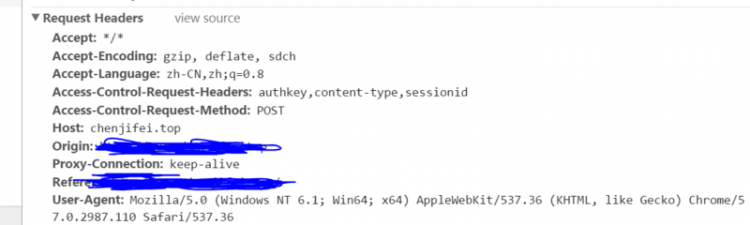
后台获取header中的数据是保存,获取不到
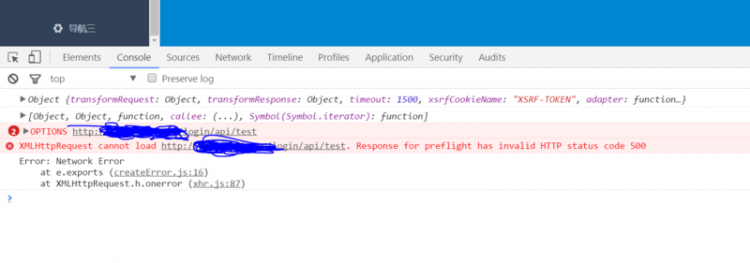
错误提示
不应该是每一个ajax请求的Request Header里面都会添加一个键值对吗,
想这样的 authKey:ADKJAHSDJKAHSDJKASDHIUWEIUWHDSADUIAS 为什没有呢

回答
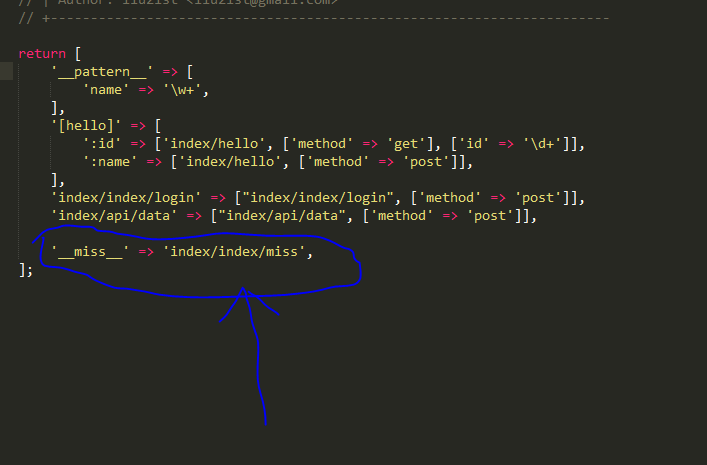
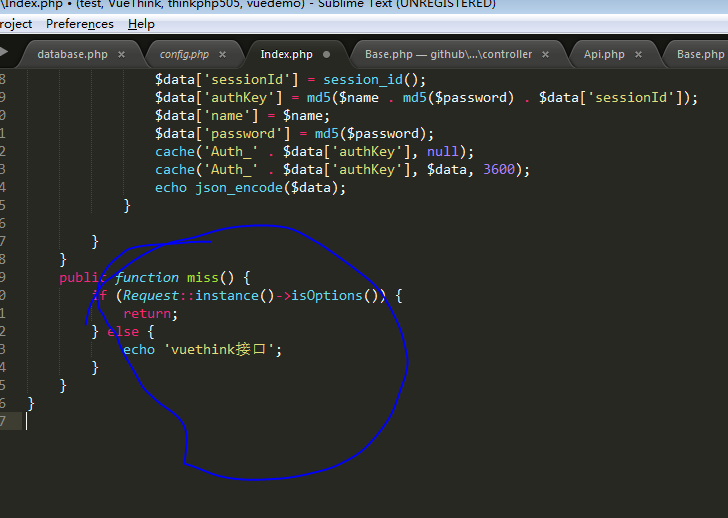
后台使用的TP5,在路由规则中设置一个MISS路由,匹配那些没有匹配到的路由,之后在MISS路由对应的方法中处理,判断如果是OPTIONS请求,就直接返回,因为我的这个是跨域的,且是非简单请求,所以会发起二次请求,二次请求是正常的GET或者POST请求,这个时候跟平时的处理流程一样。

当 Content-Type 为 application/json 的时候,会先产生一个 OPTION 请求(如 Network所示)。
可以把
Content-Type设置为application/x-www-form-urlencoded。设置 Auth 请求头,参看官方文档
axios.defaults.baseURL = 'https://api.example.com';axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
以上是 【JS】axios全局设置了自定义的header后,每一个请求头部应该都带有自定义的header信息吗? 的全部内容, 来源链接: utcz.com/a/83970.html