怎样把一个圆做成响应式呢?怎样动态设置高度?
我设置了最小宽度和高度。但是每个人的电脑屏幕宽度不同。所以无法知道宽度是多少?高度也无法设置。如果拉伸之后。就变成扁的了。怎么解决这个问题呢?我用的scss能不能计算宽度呢?然后把宽度赋值给高度。变成一样的宽高、
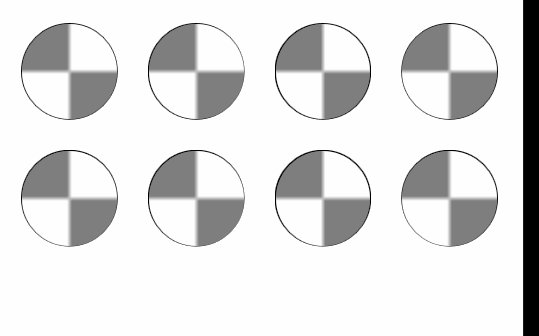
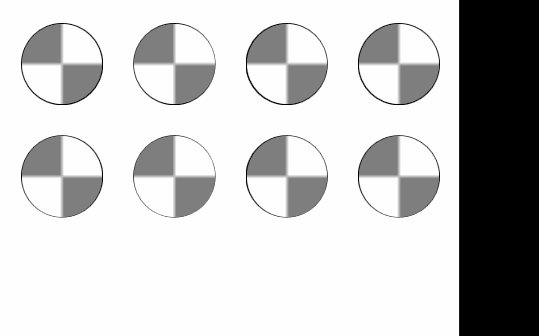
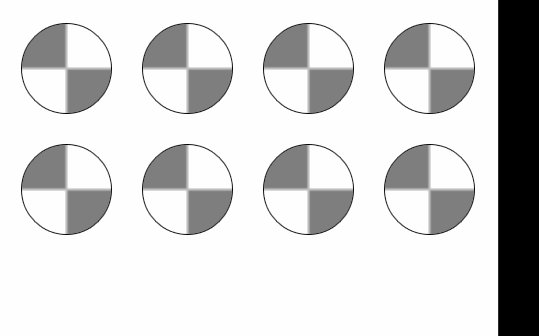
如图:


回答
/* 外层保尺寸 */.circle-wrapper{
position: relative
}
/* 中间画圆 */
.circle-wrapper>.circle{
padding-bottom: 100%;
border-radius: 50%;
position: relative;
border: solid 1px;
width: 100%;
height: 0;
}
/* 内层填内容 */
.circle-wrapper>.circle>.inner{
position: absolute;
width: 100%;
bottom: 0;
left: 0;
top: 0;
}
flex 布局,自动宽度,利用 image 撑开 div,
正方形 image,最小可以 1 x 1 全透明,只设置 width=100%,height会自动且保持比例,也就是和 width 一样
然后 border-radius:50% 就是个圆了

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Auto Size Circle</title>
<style type="text/css">
.flex-row {display:-webkit-flex;display:flex;-webkit-flex-direction:row;flex-direction:row;}
.flex-row > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-row > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.circle {position:relative;margin:1em;border-radius:50%;overflow:hidden;box-shadow:0 0 0 1px #000;}
.circle .auto-fit-img {display:block;}
.circle .content {position:absolute;top:0;left:0;width:100%;height:100%;text-align:center;}
</style>
</head>
<body>
<div>
<div class="flex-row">
<div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">1</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">2</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">3</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">4</div>
</div> </div> <div class="flex-row">
<div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">1</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">2</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">3</div>
</div> <div class="flex-main circle">
<img class="auto-fit-img" src="https://segmentfault.com/q/1010000038602799/auto-fit.png" width="100%" />
<div class="content">4</div>
</div> </div></div>
</body>
</html>
图片 auto-fit.png
你根据电脑宽度来定宽高的话 使用vw、vh或者vmin
100vw,100vh分别代表视窗宽度或者视窗高度,100vmin代表前两者中的较小值。
div { width: 50vmin;
height: 50vmin;
}
以上是 怎样把一个圆做成响应式呢?怎样动态设置高度? 的全部内容, 来源链接: utcz.com/a/83917.html