【JS】阿里二面的一道笔试题,不太明白原理
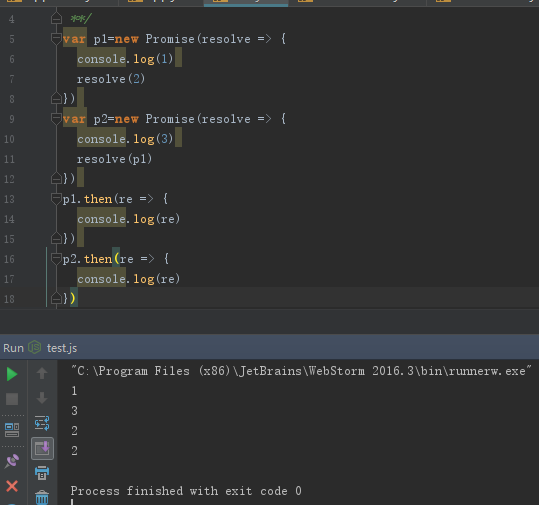
var p1=new Promise(resolve => {console.log(1)
resolve(2)
})
var p2=new Promise(resolve => {
console.log(3)
resolve(p1)
})
p1.then(re => {
console.log(re)
})
p2.then(re => {
console.log(re)
})
回答
第一步,初始化p1
打印 1
第二步,初始化p2
打印 3
第三步,执行p1的then方法
打印 2第三步,执行p2的then方法,在此方法中又调用p1,而p1resolve的是2,
所以先打印2,再打印p1对象为Promise
感谢@toBeTheLight
补充说明:
修改上面最后一步:
第四步:执行p2的then方法,在此方法中又调用p1,此时,p1已经处于resolved状态,所以返回2.
打印 2.
Promise对象是浏览器打印出来,node中执行并没有。详细解决请参考@toBeTheLight 的回答。
js的事件循环机制可以看这个浏览器和Node不同的事件循环(Event Loop)
剩下的就是resolve(promise)和resolve(1)的问题了。
浏览器比node会多输出一个promise对象,你可以把它理解为整个代码块的返回值,它应该是最后一个语句的.then的返回值。具体解释见另一个答案下的评论。
相信大家对前面132,理解都没问题
后面一个2,其实是promise A+规范,我看上面好像都没有提到
var p2=new Promise(resolve => { console.log(3)
resolve(p1)
})
在规范里,写作 [[Resolve]](promise, x) :即使用x resolve promise
规范规定:
- 如果promise和x指向同一个对象,则将promise的状态转换为rejected并且以TypeError作为不可变原因
- 如果x是一个promise实例,则以x的状态作为promise的状态 - 先解决x的状态
此处是第二种情况
参考文献:
https://promisesaplus.com/
事件循环
1>3>清空job>2>2(p1已经修改为2)
推荐参考[https://github.com/dwqs/blog/...]
其实有两个栈
开始执行主栈,p1执行,输出1,resolve的后面的then放在次栈中
p2执行,输出3,,resolve的后面的then放在次栈中
主栈里的执行完后,再去顺序执行次栈里的
这两个栈其实有专有名词的,忘了叫啥了
p1和p2的new操作是在js主线程上执行,按照先后顺序同步的方式执行你传给promise的函数,而promise实例p1和p2中then方法注册的回调任务是异步执行的,所以先输出1和3。而又因为p2必须等p1 resolve之后才能执行then逻辑,所以一定是先输出p1的2,等p1 resolve之后,p2才会resolve,然后执行p2的then逻辑在输出一个2.
作用域 上下文 运行机制
promise一旦创建就会执行,所以1,3肯定先打印出来,其他的就不用多说了。可以看一下阮一峰老师的关于ES6的讲解,比较详细,一语难以概括的。希望对你有帮助哇。
以上是 【JS】阿里二面的一道笔试题,不太明白原理 的全部内容, 来源链接: utcz.com/a/83863.html