【Vue】使用iview组件库,字体图标不显示
我使用iview组件库(2.11.0),按照官网的说明文档 https://www.iviewui.com/docs/...
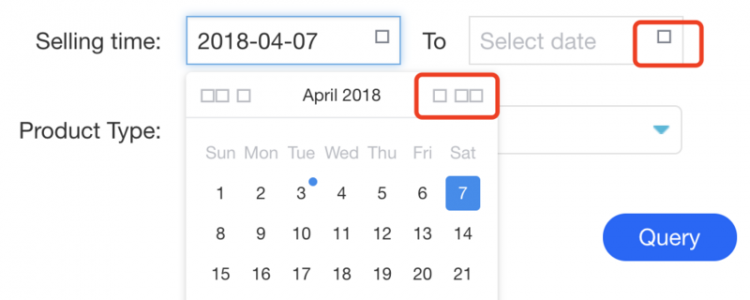
使用日期组件,但是在本地项目中,字体图标没有加载出来,如图
我是这样引入的:
import 'iview/dist/styles/iview.css'import 'iview/dist/styles/fonts/ionicons.eot'
import 'iview/dist/styles/fonts/ionicons.svg'
import 'iview/dist/styles/fonts/ionicons.ttf'
import 'iview/dist/styles/fonts/ionicons.woff'
import {locale, DatePicker, Upload} from 'iview'
import lang from 'iview/dist/locale/en-US'
// config language
locale(lang)
Vue.component('DatePicker', DatePicker)
Vue.component('Upload', Upload)
请问怎么解决?
回答
样式文件导入了么?iview的图标好像是css实现的
只需要导入 iview.css 就行了
楼上说的是对的,出现这种原因有很多种,可能是有的浏览器屏蔽了静态 css 文件里面的外部链接或者是缓存导致。
清除一下浏览器缓存即可
同样的问题, 在我将iview版本升级到3.1.5之后就好了.希望对你有帮助.
既然使用的版本是2.11的,那么iview官网的版本也需要切换为2.0的版本才行,
以上是 【Vue】使用iview组件库,字体图标不显示 的全部内容, 来源链接: utcz.com/a/83828.html









