【nginx】pm2 同台服务器部署不同的环境
我想在同一台服务器上部署不同的开发环境用pm2 守护,但是一直配置不成功,有遇到过的大佬给说一下呗!

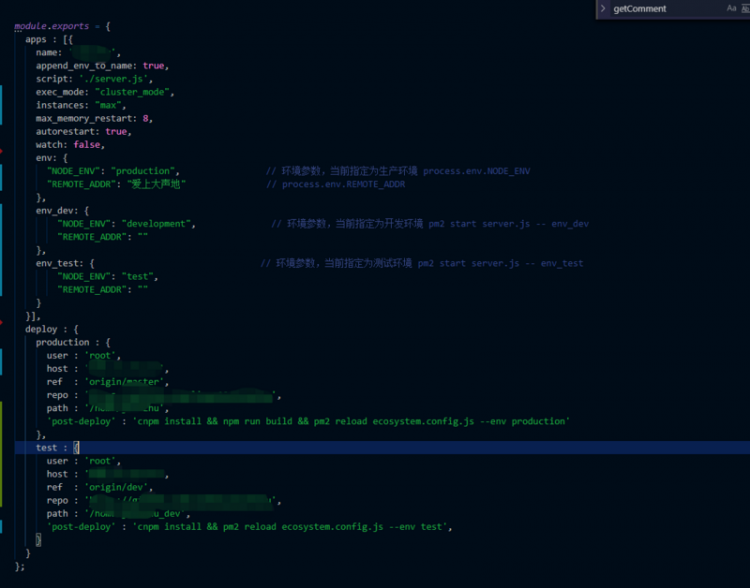
这是我的配置文件
module.exports = {apps : [{
name: '',
append_env_to_name: true,
script: './server.js',
exec_mode: "cluster_mode",
instances: "max",
max_memory_restart: 8,
autorestart: true,
watch: false,
env: {
"NODE_ENV": "production", // 环境参数,当前指定为生产环境 process.env.NODE_ENV
"REMOTE_ADDR": "" // process.env.REMOTE_ADDR
},
env_dev: {
"NODE_ENV": "development", // 环境参数,当前指定为开发环境 pm2 start server.js -- env_dev
"REMOTE_ADDR": ""
},
env_test: { // 环境参数,当前指定为测试环境 pm2 start server.js -- env_test
"NODE_ENV": "test",
"REMOTE_ADDR": ""
}
}],
deploy : {
production : {
user : 'root',
host : '',
ref : 'origin/master',
repo : '',
path : '',
'post-deploy' : 'cnpm install && npm run build && pm2 reload ecosystem.config.js --env production'
},
test : {
user : 'root',
host : '',
ref : 'origin/dev',
repo : '',
path : '',
'post-deploy' : 'cnpm install && pm2 reload ecosystem.config.js --env test',
}
}
};
下面是webpack.json 的配置
"scripts": {"prd": "pm2 deploy ecosystem.config.js production",
"test": "pm2 deploy ecosystem.config.js test",
"dev": "cross-env NODE_ENV=development node server.js",
"build": "nuxt build",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
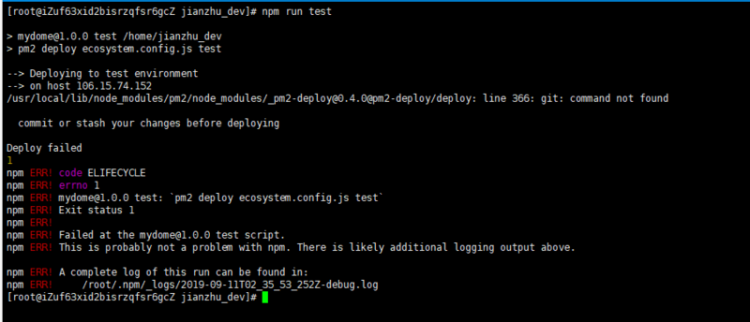
服务器启动的时候包的错

回答
以上是 【nginx】pm2 同台服务器部署不同的环境 的全部内容, 来源链接: utcz.com/a/83823.html