【Vue】ERROR in main.xxx.js from UglifyJs怎么解决
问题描述
前端项目打包时,出现报错
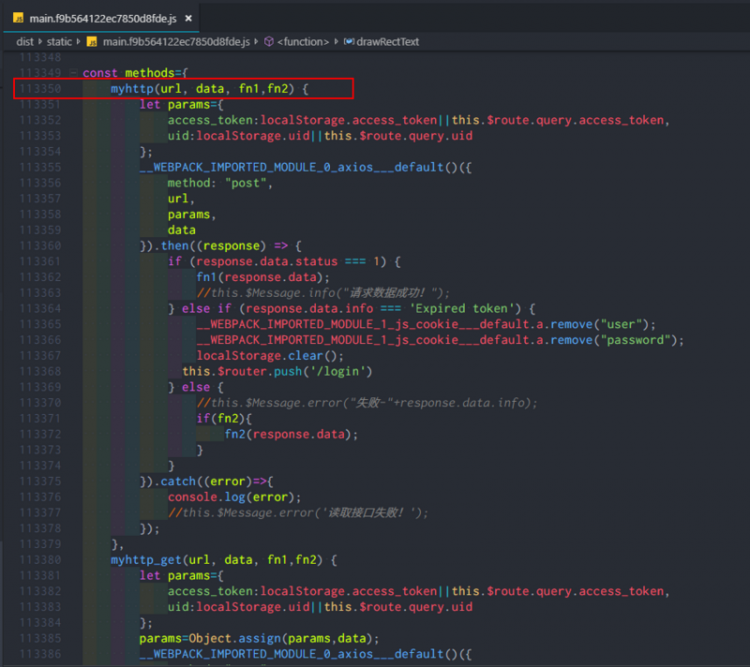
ERROR in main.f9b564122ec7850d8fde.js from UglifyJsUnexpected token: punc (() [main.f9b564122ec7850d8fde.js:113350,10]
- 报错的代码截图

问题出现的平台版本及自己尝试过哪些方法
- Windows10 17763.615
- 项目主要依赖
"vue": "^2.5.9",
"iview": "^2.7.4",
"iview-area": "^1.5.12",
"iview-loader": "^1.0.0", - 自己尝试过修改
webpack.base.config.js配置
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
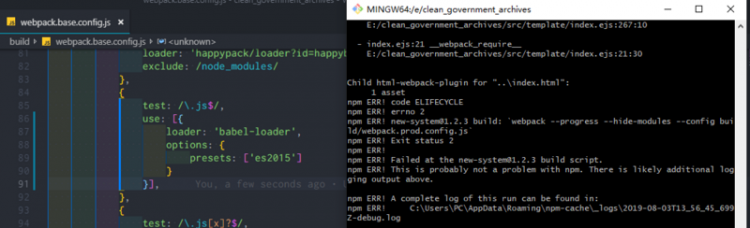
webpack.base.config.js (方案1)
{test: /\.js$/,
loader: 'happypack/loader?id=happybabel',
include: [resolve('../build'), resolve('../src'), resolve('../node_modules/iview/src'), resolve('../node_modules/iview/dist')]
},
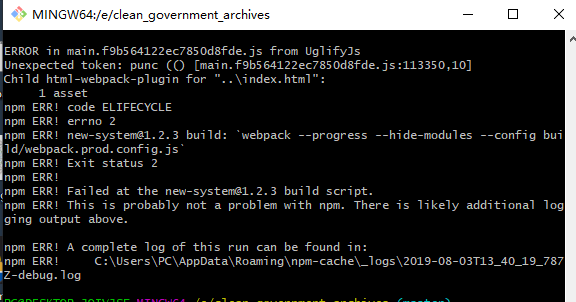
- 报错如下

- 报错如下
webpack.base.config.js (方案2)
{test: /\.js$/,
use: [{
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}],
},
- 将webpack配置改成如上,UglifyJs不会报错但是依然有ERROR报错
- 这样打的包传到服务器是不能正常使用的,有问题

你期待的结果是什么?实际看到的错误信息又是什么?
- 期待打包完成后没有ERROR报错
- 错误日志里又没有有用的信息(或者是我太菜看不出来
实际上
CERROR in main.f9b564122ec7850d8fde.js from UglifyJsUnexpected token: punc (() [main.f9b564122ec7850d8fde.js:113350,10]
Child html-webpack-plugin for "..\index.html":
1 asset
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! [email protected] build: `webpack --progress --hide-modules --config build/webpack.prod.config.js`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the [email protected] build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\PC\AppData\Roaming\npm-cache\_logs\2019-08-03T13_40_19_787Z-debug.log
回答
之前遇到过打包时uglifyjs报错,当时我是因为变量名采用了一些保留字段如class导致的,你不妨找找看你代码里面。
以上是 【Vue】ERROR in main.xxx.js from UglifyJs怎么解决 的全部内容, 来源链接: utcz.com/a/83599.html








