【flutter】flutter小部件stack定位之后被其他部件覆盖后,被覆盖的部分点击无法点击到stack层?
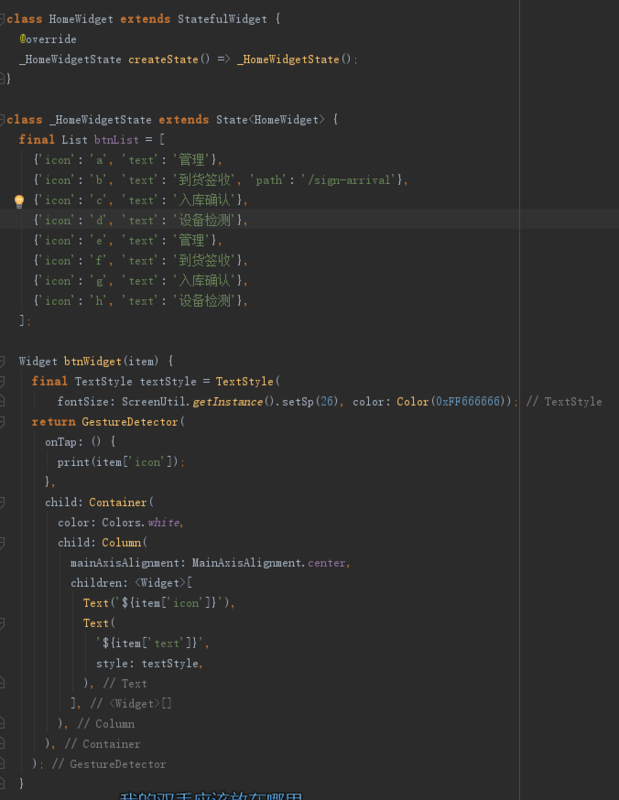
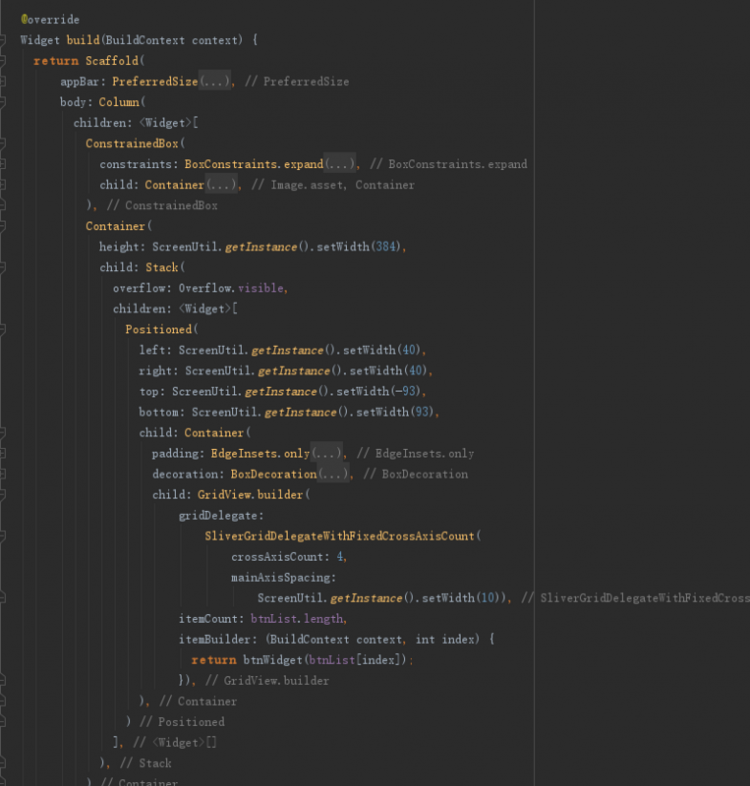
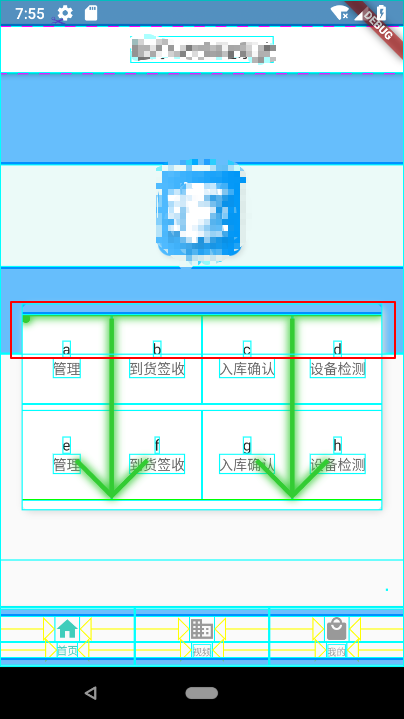
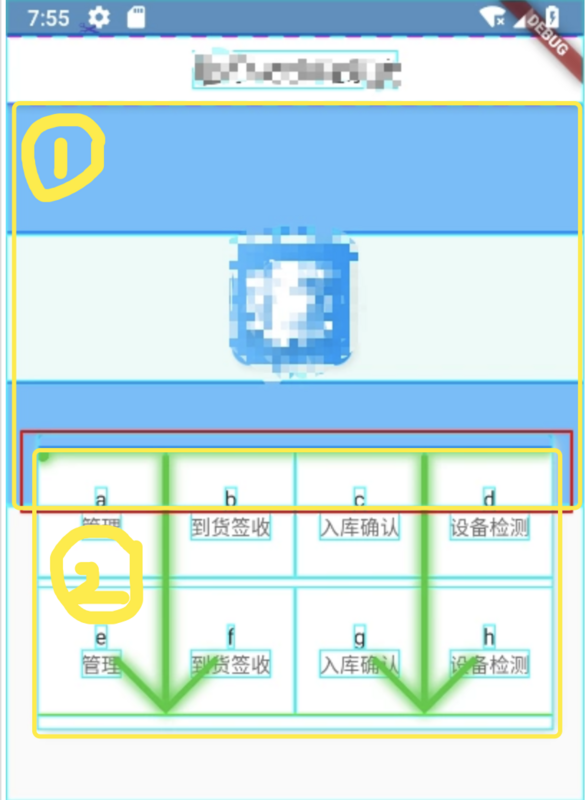
设计稿上有两个小部件有一部分是重叠的,一个ConstrainedBox在上面,一个container在下面,container里面装了一个stack,然后我让Positioned部件top:-93了,然后-93的部分被ConstrainedBox盖住了,之后覆盖的部分就点击不了了,有没有什么解决办法啊?


回答
我也遇到了类似的问题,试了好久发现可以通过改变布局的方式解决。不能使用positioned,用这个就点不到stack之外的地方了,我把positioned换成了container,然后通过container的margin top来调整位置,就可以点击了。

我的做法大概是把图中的①和②,放进一个stack的children里面,然后②不要用positioned,用container包住然后用margin top定位到对应的位置,②的点击事件就不会受到影响了。
以上是 【flutter】flutter小部件stack定位之后被其他部件覆盖后,被覆盖的部分点击无法点击到stack层? 的全部内容, 来源链接: utcz.com/a/83548.html