【Vue】iView-admin 路由配置问题

路由不显示标题代码如下:
{path:'/goods',
name:'_goods',
component: Main,
meta: {
icon: 'ios-basket',
title:"商品管理"
},
children: [
{
path: 'goods',
name: 'goods',
meta: {
icon: 'ios-basket',
title: "商品管理"
},
component: () => import('@/view/goods/goods.vue')
},
{
path: 'edit-goods',
name: 'edit-goods',
meta: {
icon: 'ios-basket',
title: "商品编辑"
},
component: () => import('@/view/goods/edit-goods.vue')
}
]
回答
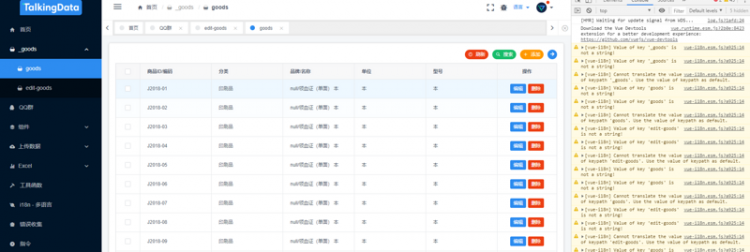
使用了i18n吧,需要配置下中英文转换。
地址在src/locale/lang/,里面三个文件,中间的中文肯定是要配置的,英文台湾换不换随你便。
以上是 【Vue】iView-admin 路由配置问题 的全部内容, 来源链接: utcz.com/a/83446.html