【nginx】使用 花瓶(Charles) 远端映射(代理)本地端口 , 将指定域名映射至本机localhost ;
sf 的编辑器太差劲, 问题的表现形式不是预期的,
具体的问题内容在下面第一个回答 ↓
回答
问题描述
现在有这么个需求, vue+webpack 开发时, dev环境访问地址是 localhost" rel="nofollow noreferrer">http://localhost:8080/
现在需要访问指定域名(比如是 https://hsp.com )
但是期望访问的结果和 http://localhost:8080/ 展示的一样 ;
或者说:
在浏览器url中, 访问 https://hsp.com 就是访问 http://localhost:8080/
问题出现的环境背景及自己尝试过哪些方法
更改 hosts
更改 hosts 不方便, 因为已经有地址占用了:
192.168.1.*** hsp.com- 使用花瓶或者fiddler进行代理拦截
因为是 vue+webpack 在dev环境, 所以本地映射访问的实际结果与预期结果不一致 ;
设置 proxy
目前的 proxy 的设置如下 :dev: {env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/agent': {
target: 'http://hsp.com', // 开发环境
changeOrigin: true,
pathRewrite: {
'^/agent': ''
}
}
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
(2018/11/26)再组织下语言, 阐述下背景 :
# 更改 hosts 不方便, 因为已经有地址占用了 :
后台指定的 api 接口为 : 192.168.1.***/api/
所以已经在 hosts 中设置为 192.168.1.*** hsp.com
然后为什么要 访问 http://hsp.com 就是访问 http://localhost:8080/ 这个需求呢 ,
因为后台设定的api加密措施规定 --- api的地址必须是与请求api的域一致的, 包括 Authorization 也是基于这个加密 :
也就是说 http://hsp.com 请求 http://hsp.com/api 这样才是被允许的
( 写后台的出差了, 短时间是没法改了 )
(2018/11/26)初步的解决方案 :
PS : 有童鞋说直接利用 webpack 的 proxyTable 中可以设置, 但是找了半天的官方文档方法, 也没找着 , 有明白的朋友还望提点一下 ;
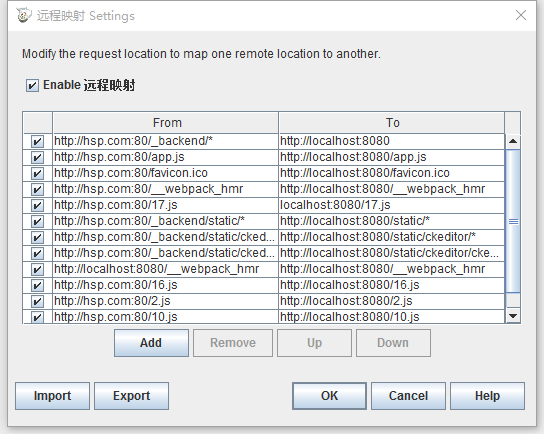
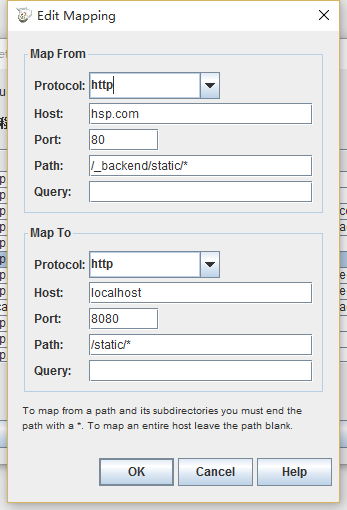
# 使用 花瓶(Charles) 远端映射(代理)本地端口 , 将指定域名映射至本机localhost :

在 hosts 已经修改为 192.168.1.*** hsp.com 的背景下 ,
使用花瓶映射 http://hsp.com 至本地 localhost:8080 , 因为 http://hsp.com 下, 还有很多七里八里的站点与服务, 所以指定了 http://hsp.com/_backend , 例如:

如此, 大功告成 ~ !
每次开机就启动一下花瓶就ok , 访问的时候也不是访问 localhost:8080 , 直接访问 hsp.com/_backend
真累
更改 hosts 不方便, 因为已经有地址占用了:
下个SwitchHosts能有多麻烦...
还是嫌麻烦在内网找台服务器做个vpn,然后改服务器的hosts并配个nginx代理回来。然后你要做的就是切换vpn。
没有更改过域名,我一般都是更改host就行了,访问ip就行了,所以无法回答你的问题。

使用IP预览可以直接 在 dev 上配置
不知道是不是我理解错误
在浏览器url中, 访问 https://hsp.com 就是访问 http://localhost:8080/
要达到这样的效果,只需要配一下host文件就可以了,也就是
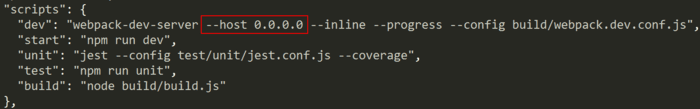
127.0.0.1 hsp.com如果你只需要代理接口,不代理url请求,你可能需要设计代理,判断是否请求的是html,然后把代理地址指向hsp.com具体的ip和端口,假如hsp.com的真实ip是1.1.1.1,端口是80,那么webpack-dev-server代码如下:
devServer: { hot: true,
compress: false,
historyApiFallback: true,
open: true,
host: '0.0.0.0',
port: 8080,
disableHostCheck: true,
stats: { colors: true },
headers: { 'Access-Control-Allow-Origin': '*' },
proxy: {
'**': {
target: 'http://1.1.1.1:80',
bypass: function (req, res, proxyOptions) {
if (req.headers.accept.indexOf("html") !== -1) {
return "/index.html"; // 返回你的html页面
}
}
}
}
},
以上是 【nginx】使用 花瓶(Charles) 远端映射(代理)本地端口 , 将指定域名映射至本机localhost ; 的全部内容, 来源链接: utcz.com/a/83352.html