【小程序】小程序scroll-view标签的flex布局没生效
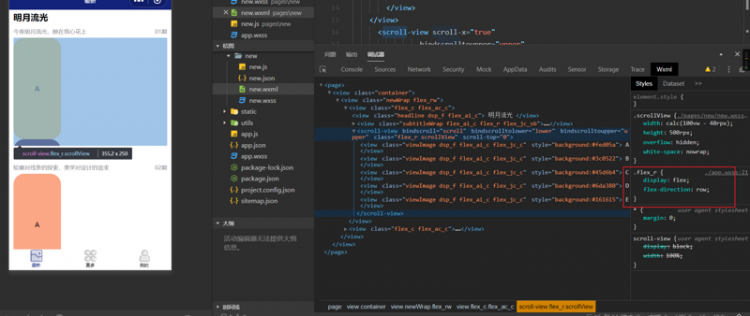
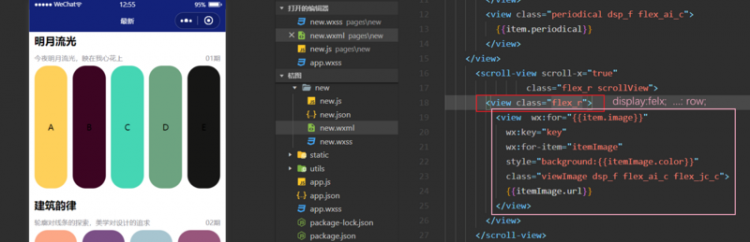
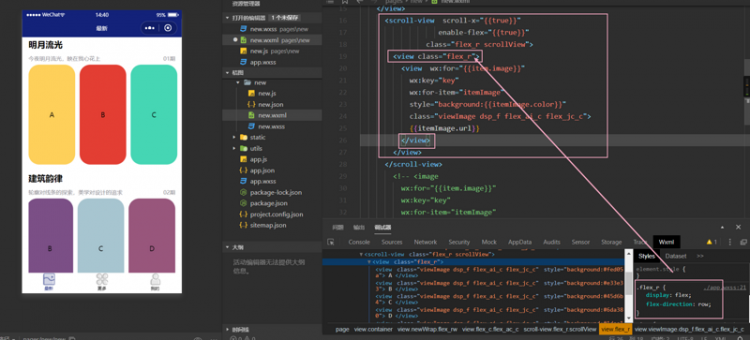
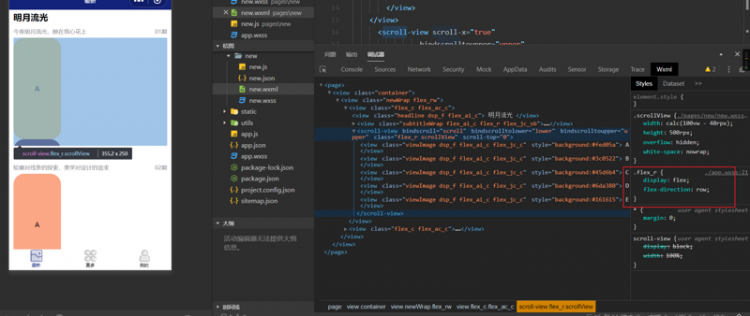
如图所示 父级容器使用了
display: flex;
flex-direction: row;
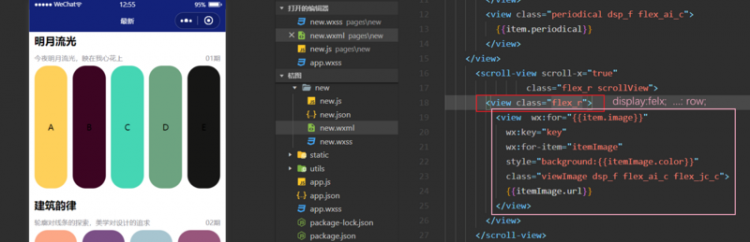
但子元素 view还是竖向排列
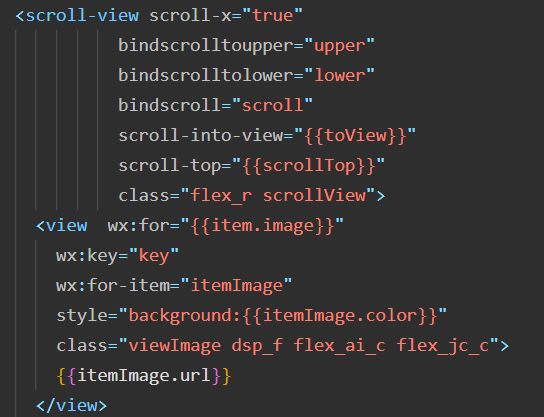
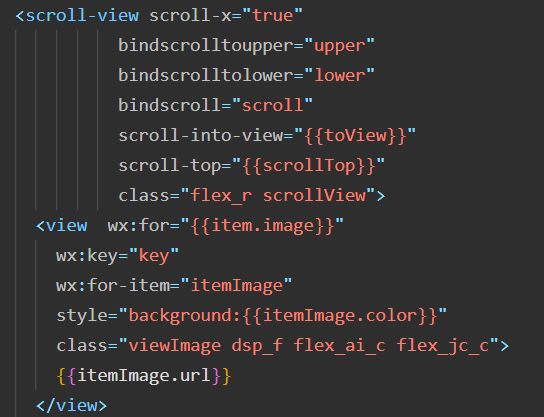
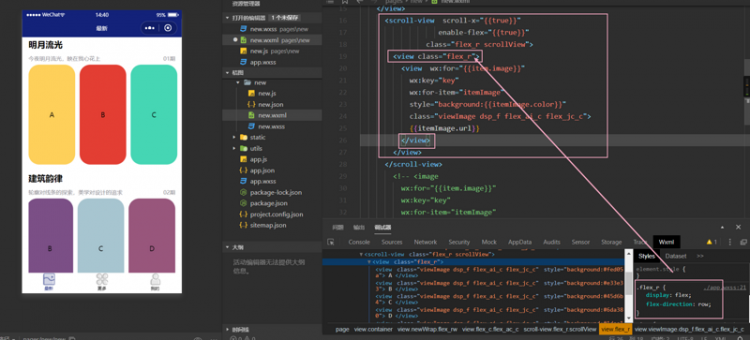
如果把view 元素换成image元素用图片,就会正常。


回答
自抛自抢
以上是 【小程序】小程序scroll-view标签的flex布局没生效 的全部内容, 来源链接: utcz.com/a/83231.html
如图所示 父级容器使用了
display: flex;
flex-direction: row;
但子元素 view还是竖向排列
如果把view 元素换成image元素用图片,就会正常。


自抛自抢
以上是 【小程序】小程序scroll-view标签的flex布局没生效 的全部内容, 来源链接: utcz.com/a/83231.html
