【Vue】iview DatePicker一开始有默认值时 options设置的不可选日期 没起做用
设置不可选日期,代码如下:
<DatePicker type="date" format="yyyy-MM-dd" placeholder="" :value="time1" :options="tOption1" @on-change="time1Change"></DatePicker><DatePicker type="date" format="yyyy-MM-dd" placeholder="" :value="time" :options="tOption2" @on-change="time2Change"></DatePicker>
一开始,在data()中设置了两个不可选日期都不能选择今天以及以后的时间,如下:
tOption1: {disabledDate (date) {
return date && date.valueOf() > Date.now() - 86400000
}
},
tOption2: {
disabledDate (date) {
return date && date.valueOf() > Date.now() - 86400000
}
}
然后在他们的change方法中,设置选择了时间后time1 要早于 time2的限制:
time1Change: function (e) {//time1 时间改变,设置time2 的不可选日期为早于time1且不可选今天及以后的时间
this.tOption2= {
disabledDate: date => {
let time = e ? new Date(e).valueOf() : ''
return (date && (date.valueOf() < time)) || (date && date.valueOf() > Date.now() - 86400000)
}
}
},
time2Change: function (e) {
//time2 时间改变,设置time1 的不可选日期为晚于time2以后的时间
this.tOption1= {
disabledDate: date => {
let time = e ? new Date(e).valueOf() : ''
return e ? (date && (date.valueOf() > time - 86400000)) : (date && date.valueOf() > Date.now() - 86400000)
//判断time2是否选择了日期,没选的话,不可选今天及以后的时间
}
}
}
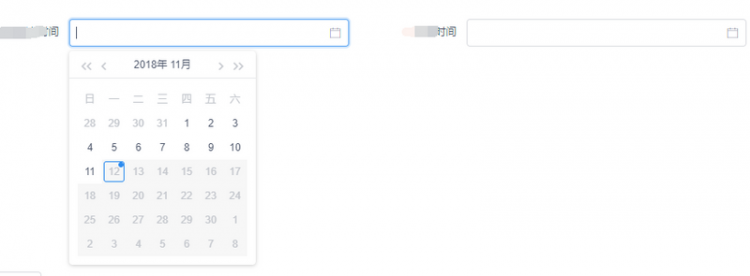
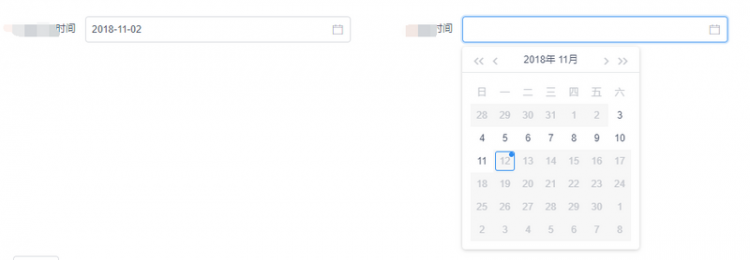
效果正常,如图:

上图1是没有默认值时,一开始设置的不可选今天及以后的时间,两个时间都正常;
上图2是点击time1的日期选择后,change 方法设置了time2的不可选日期为早于time1且不可选今天及以后的时间,同样的,点击time2的日期选择,看到它的 change 方法设置不可选日期也是正常的。
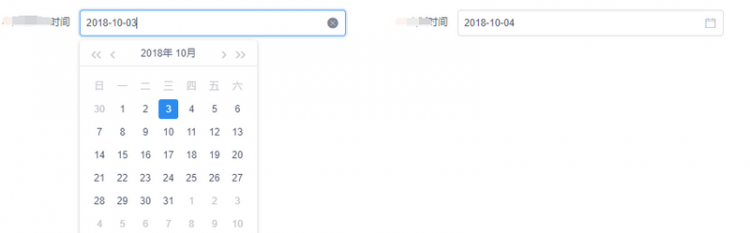
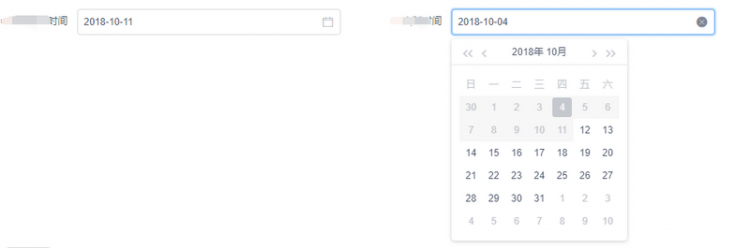
但是,问题来了,对于项目中的一些编辑表单页面,因为打开时有已经保存的值需要显示在表单中,也就是说,这个日期插件与默认显示的值,这时,一开始设置不可选今天及以后的时间那两个没起作用,如下图:
上图2018-10-03是默认显示的值,点击选择任意日期时,change方法是正常的,如下:
所以,DatePicker 一开始有默认值时,在data()中 options设置的不可选日期 没起做用,这是怎么回事呢?
更莫名其妙的是,在我们项目中另一个页面也是两个日期需要设置不可选日期,同样的逻辑,DatePicker有默认值和没默认值,一开始在data()中 options设置的不可选日期 都能正常,真是见鬼了。。。。
回答
以上问题中的设置不可选日期的逻辑确定是没有毛病的,别的项目里这么写的逻辑都正常,一开始带默认值也能正常显示不可选日期,反正是见鬼了。。。呵呵
后来,这个见鬼的地方,需求改了,变成只要年份:
<DatePicker type="year" format="yyyy" placeholder="" :value="time1" :options="tOption1" @on-change="time1Change" style="width: 90%;"></DatePicker><DatePicker type="year" format="yyyy" placeholder="" :value="time" :options="tOption2" @on-change="time2Change" style="width: 90%;"></DatePicker>
在data()中设置:
tOption1: { disabledDate (date) {
return date && date.getFullYear() > new Date().getFullYear()
}
},
tOption2: {
disabledDate (date) {
return date && date.getFullYear() > new Date().getFullYear()
}
}
change方法中:
time1Change: function (e) { //time1 时间改变,设置time2 的不可选日期为早于time1且不可选今年以后的时间
this.tOption2= {
disabledDate: date => {
let time = e ? new Date(e).getFullYear() : ''
return (date && (date.getFullYear() < time)) || (date && date.getFullYear() > new Date().getFullYear())
}
}
},
time2Change: function (e) {
//time2 时间改变,设置time1 的不可选日期为晚于time2以后的时间
this.tOption1= {
disabledDate: date => {
let time = e ? new Date(e).getFullYear() : ''
return e ? (date && (date.getFullYear() > time)) : (date && date.getFullYear() > new Date().getFullYear())//判断time2是否选择了日期,没选的话,不可选今年以后的时间
}
}
}
然后,那个见鬼的bug就没了。。。。没了。。。。
以上是 【Vue】iview DatePicker一开始有默认值时 options设置的不可选日期 没起做用 的全部内容, 来源链接: utcz.com/a/83189.html