【Vue】iview 动态添加表格的 columns,导致浏览器卡死,如何解决?
问题描述
把每一个表格的列都存储在数据库中,每次生成表格时动态生成,并且可以自定义列项,但是从服务器获取列的数据后,push 到 columns,导致浏览器无限卡死,怎么解决这个问题。
相关代码
<div id="vue"><i-table
border
size="small"
:columns="columns"
:data="data">
</i-table>
</div>
<script>
new Vue({
el: '#vue',
data: {
post_id: 1,
data: [],
columns: []
},
created: function () {
self = this;
},
mounted(){
jQuery.post('/get_columus', {
post_id: this.post_id
}, function (res) {
res.columns.map(item => {
console.log(item)
console.log(typeof item)
// self.columns.push(item)
});
self.data = res.data;
})
},
})
</script>
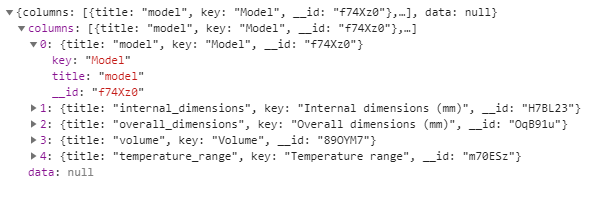
其中,服务器返回的 res 结构如下:
[{...}{...}{...}...{...}]console.log(typeof item) 后显示也为 object,打印console.log(item)后是 {...}
但是 self.columns.push(item) 直接导致浏览器卡死,vue 报错。这是哪里出问题了吗?
以下是服务器返回的数组:

回答
表头column只需要设置key和title属性即可,你如果使用后台返的表头,那么就需要过滤一道表头,如:
res.columns.map((data) => { self.columns.push({
title:data.title,
key:data.key
})
})
不过我有一个疑问,不是一般表头都是前端自己定义吗?
先把你那个:columns 和:data去掉,然后你那个循环后面的self.data = res.data;是什么意思?data被覆盖了那这段self.columns.push(item)就没有什么意义了啊。
目前只能看到这点问题——不是浏览器卡死了,是vue报错导致的页面空白吧
以上是 【Vue】iview 动态添加表格的 columns,导致浏览器卡死,如何解决? 的全部内容, 来源链接: utcz.com/a/83147.html








