【JS】TouchEvent里的targetTouches、touches、changedTouches的区别的具体体现是?
我搜到的介绍是:
touches是当前屏幕上所有触摸点的列表;
targetTouches是当前对象上所有触摸点的列表;
changedTouches是涉及当前事件的触摸点的列表。
但实际输出这三个对象却都是一样的,
$('#guideShowCtn1').touchmove(function (e) {console.log(e.changedTouches[0]);
console.log(e.targetTouches[0]);
console.log(e.touches[0]);
});
想问下,这三个TouchList在什么时候会不一样?
回答
按我的理解是这样的:
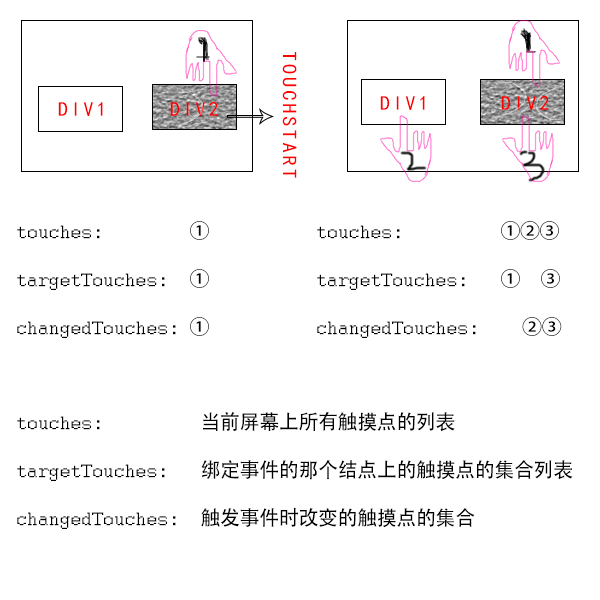
touches:当前屏幕上所有触摸点的集合列表targetTouches: 绑定事件的那个结点上的触摸点的集合列表changedTouches: 触发事件时改变的触摸点的集合
举例来说,比如div1, div2只有div2绑定了touchstart事件,第一次放下一个手指在div2上,触发了touchstart事件,这个时候,三个集合的内容是一样的,都包含这个手指的touch,然后,再放下两个手指一个在div1上,一个在div2上,这个时候又会触发事件,但changedTouches里面只包含第二个第三个手指的信息,因为第一个没有发生变化,而targetTouches包含的是在第一个手指和第三个在div2上的手指集合,touches包含屏幕上所有手指的信息,也就是三个手指。
感谢@JasmineOT的讲解,为了方便记忆,做了个图:

在touchstart 和 touchend 事件触发时
以上是 【JS】TouchEvent里的targetTouches、touches、changedTouches的区别的具体体现是? 的全部内容, 来源链接: utcz.com/a/83137.html









