【flutter】flutter webview里加载本地html文件报错?
已经解决了,加上编码就行了
new Uri.dataFromString(snapshot.data, mimeType: 'text/html', encoding: Encoding.getByName('utf-8')).toString(),=================================================================
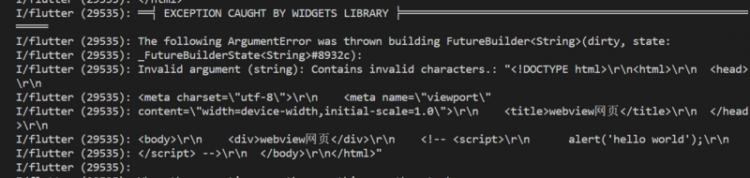
想请教一下,webview里加载本地html文件报错是什么情况呢?

加载webview的dart文件
import 'dart:io';import 'package:flutter/widgets.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart' show rootBundle;
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
class WebView extends StatefulWidget {
WebView({Key key}) : super(key: key);
@override
_WebViewState createState() => _WebViewState();
}
class _WebViewState extends State<WebView> {
Future<String> _getFile() async {
return await rootBundle.loadString('assets/index.html');
}
@override
Widget build(BuildContext context) {
return FutureBuilder<String>(
future: _getFile(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return WebviewScaffold(
appBar: AppBar(title: Text("Load HTM file in WebView")),
withJavascript: true,
appCacheEnabled: true,
withLocalUrl: true,
hidden: true,
allowFileURLs: true,
url: new Uri.dataFromString(snapshot.data, mimeType: 'text/html').toString(),
);
} else if (snapshot.hasError) {
return Scaffold(
body: Center(
child: Text("${snapshot.error}"),
),
);
}
return Scaffold(
body: Center(child: CircularProgressIndicator()),
);
},
);
}
}
pubspec.yaml
flutter:uses-material-design: true
assets:
- assets/index.html
详细代码参考:
https://inducesmile.com/googl...
回答
不错.不错.刚好需要
以上是 【flutter】flutter webview里加载本地html文件报错? 的全部内容, 来源链接: utcz.com/a/82656.html







