【Vue】iview switch 下如何自定义 文字
官网上的栗子如下:
<Switch size="large"><span slot="open">开启</span>
<span slot="close">关闭</span>
</Switch>
效果是这样的
就是实现了 文字自定义,但是我是通过表格渲染出来的,使用render函数达不到效果,里面的slot不懂如何使用。以下是我的代码:
render: (h, params) => {return h('i-switch', {
props: {
value: params.row.status,
'true-value': 1,
'false-value': 2
},
on: {
'on-change': (value) => {
this.changeWishStatus(value);
}
},
}, [
h('span', {
slot: {
open: '正常'
}
}),
h('span', {
slot: {
close: '关闭'
}
})
])
下面的两个span标签我觉得是我用错了,但是又不懂怎么使用才能出现效果,跪求各位大佬指点一下。先歇歇啦。
回答
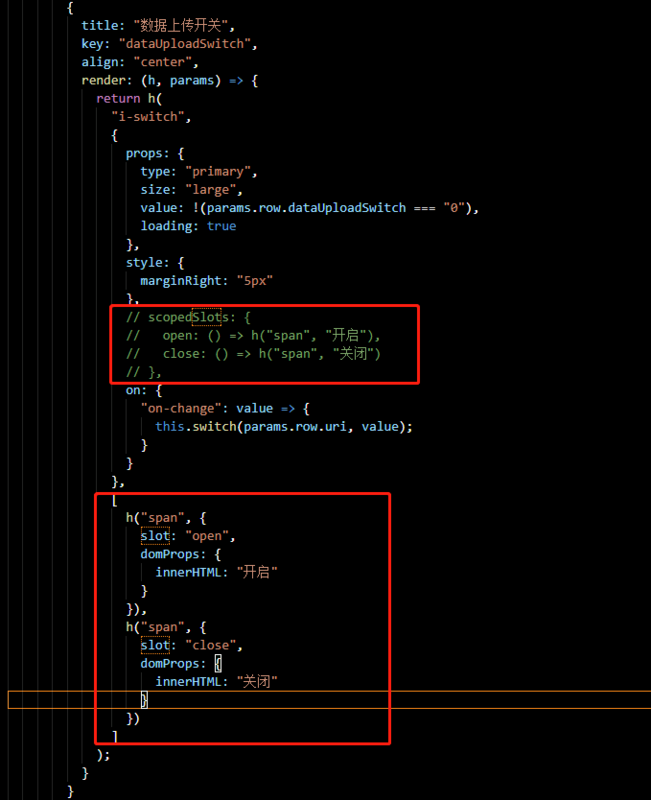
不好意思啊各位,好久没登录了,已经解决了。
scopedSlots: { open: () => h('span', '正常'),
close: () => h('span', '禁用')
},
这样就OK了!!!
[
h('span', { slot: 'open',
domProps:{
innerHTML: '正常'
}
}),
h('span', {
slot: 'close',
domProps:{
innerHTML: '关闭'
}
})
]
我也遇到这个问题,请问您解决了吗?
 两种方法确实都可以
两种方法确实都可以
以上是 【Vue】iview switch 下如何自定义 文字 的全部内容, 来源链接: utcz.com/a/82641.html