【nginx】golang 做服务端, nginx做跨域设置, get行 post不行
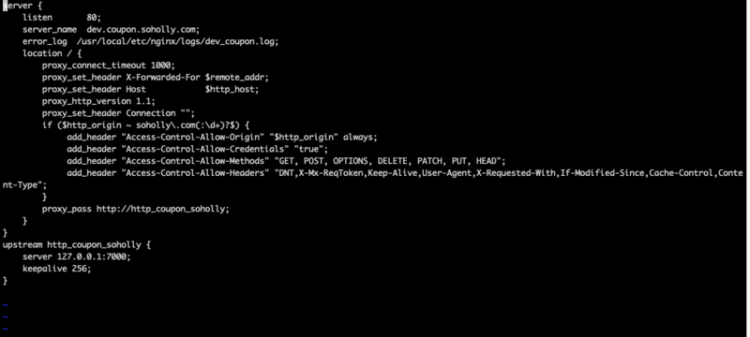
nginx">server {listen 80;
server_name dev.ss.soholly.com;
error_log /usr/local/etc/nginx/logs/dev_coupon.log;
location / {
proxy_connect_timeout 1000;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_http_version 1.1;
proxy_set_header Connection "";
if ($http_origin ~ soholly\.com(:\d+)?$) {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' "true";
}
proxy_pass http://http_ss_soholly;
}
}
upstream http_ss_soholly {
server 127.0.0.1:7000;
keepalive 256;
}
如上是我的nginx内容, get请求可以访问, post请求就跨域了, 好奇怪
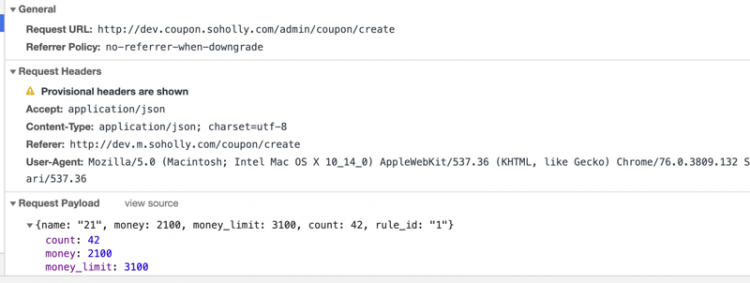
屏幕快照 2019-09-05 上午10.21.26![]()
屏幕快照 2019-09-05 上午10.22.47
屏幕快照 2019-09-05 上午10.23.46
回答
POST请求之前会有一次OPTIONS请求,因此你需要加一条配置:
add_header Access-Control-Allow-Methods 'POST,OPTIONS,GET';另外,你要看一下客户端请求有没有自定义请求头,如果自定义了请求头,还需要加一条:
add_header Access-Control-Allow-Headers "需要的请求头";如果你不需要客户端提交 cookie ,需要删除:
add_header 'Access-Control-Allow-Credentials' "true";实际的配置应该是:
add_header 'Access-Control-Max-Age' 60;add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS, HEAD";
add_header "Access-Control-Allow-Headers" "Accept,User-Agent,X-Requested-With,Content-Type";
你可以参考这篇文章: https://segmentfault.com/a/11...
nginx少了几个响应头,完整的如下,包跨域成功
add_header "Access-Control-Allow-Origin" "$http_origin";add_header "Access-Control-Allow-Credentials" "true";
add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS, DELETE, PATCH, PUT, HEAD";
add_header "Access-Control-Allow-Headers" "DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type";
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
具体看下这篇文章就明白了:跨域资源共享 CORS 详解
加一条 Access-Control-Allow-Methods的配置试试
以上是 【nginx】golang 做服务端, nginx做跨域设置, get行 post不行 的全部内容, 来源链接: utcz.com/a/82219.html





