【Vue】elementUI设置表格的对齐方式align,却只有内容超过行宽时才应用?

在tablecolumn里已经设置align:right
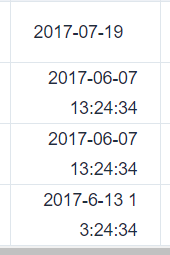
第一行还是默认的靠右了
下面内容超过行宽才右对齐
这是element的bug吧?
回答
好像是bug
emm 不应该是在 <el-table-column align="right"> 应该使用=号作为连接符。
以上是 【Vue】elementUI设置表格的对齐方式align,却只有内容超过行宽时才应用? 的全部内容, 来源链接: utcz.com/a/82092.html








