【Vue】vue组件内使用element的Dialog 对话框如何在全屏显示

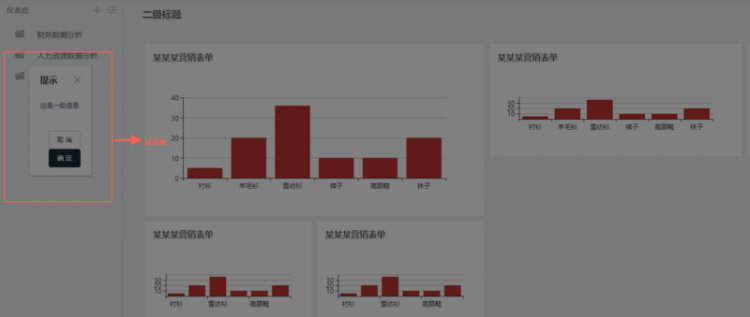
左边仪表盘是一个组件
<div class="setting-item"><span @click="folderEdit">编辑</span></div>
<el-dialogtitle="提示"
:visible.sync="folderEditShow"
width="30%"
fullscreen
>
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
folderEdit(){
this.folderEditShow = true
}
如何才能是对话框在整个窗口的中间位置?
回答
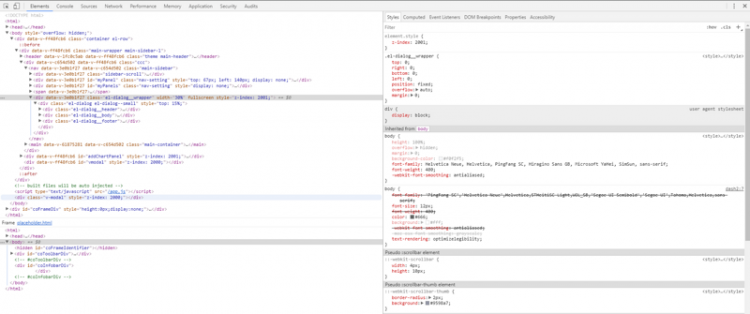
猜测是样式污染了,你可以再dialog处右键检查元素看看,截图到评论

以上是 【Vue】vue组件内使用element的Dialog 对话框如何在全屏显示 的全部内容, 来源链接: utcz.com/a/81879.html








