【Vue】关于Vue饿了么element方法$prompt弹窗输入内容无法隐藏问题
this.$prompt('请输入密码', '提示', {confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /^[a-zA-Z0-9]{6,10}$/,
inputErrorMessage: '密码格式不对'
}).then(({ value }) => {
//确定
if (value != null) {
}).catch(() => {
//取消
});

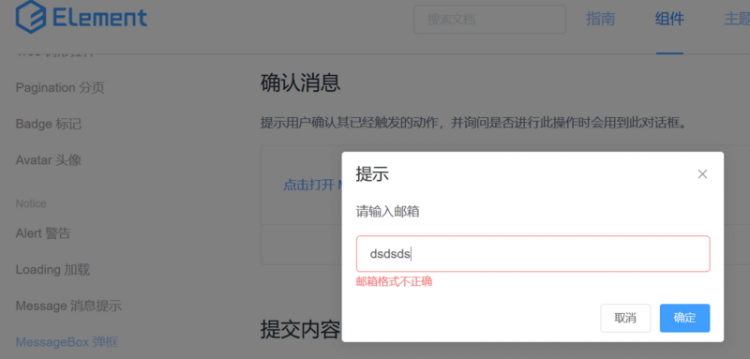
这个是element上弹出层MessageBox里的例子,显示效果和方法都很合适,唯一的问题是输入框中的字符串value 是明文的,请问如何变成密码形式的星号,或者如何替换成*号显示?
回答
仔细看文档,inputType了解一下。
简单的说你的需求是在prompt里面输入密码是吗
可是官方可没这个参数设置,并且已经说明如果有更复杂的需求换用Dialog
不过还是有个方法可以解决,解决思路如下
找到输入框,改变其type为password就可以了,至于查找的方法可以是原生也可以是jq,需要注意的是需不需要考虑操作完成之后复原type为text
以上是 【Vue】关于Vue饿了么element方法$prompt弹窗输入内容无法隐藏问题 的全部内容, 来源链接: utcz.com/a/81871.html








