【Docker】用Docker搭建一个Vue的开发环境,nginx反向代理到vue端口不成功。
网上看到很多文章是用nginx部署vue项目,但我是想用多个容器搭建一个开发环境。
项目结构如下:
- nginx容器,用于在80端口启动web服务,并通过反向代理,把请求转发到其它服务端口。
- nodejs 服务端,服务监听端口8000。
- vue web端,服务监听端口为8080。
先贴docker-compose.yml的代码:
version: "3"services:
nginx:
image: nginx:1.16.0
container_name: nginx-1.16.0-container
volumes:
- ./project-config/nginx/nginx.conf:/etc/nginx/nginx.conf
- ./project-config/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf
ports:
- "80:80"
server:
build: ./server
container_name: node-10.16.0-container
volumes:
- ./server:/code
ports:
- "8000:8000"
command: /code/entrypoint.sh
web:
build: ./web
container_name: vue-container
command: vue ui --host 0.0.0.0 --port 7000 --headless
command: npm run serve
volumes:
- ./web:/code
ports:
- 7000:7000
- 8080:8080
下面是nginx的反向代理配置
# 这里的server和web,就是上面docker-compose.yml里配置的名字。location /wechat/ {
proxy_pass http://server:8000;
}
location /home/ {
# rewrite ^/home/(.*)$ /$1 break;
proxy_pass http://web:8080;
}
server目录下有个index.js,用于启动8000端口
const express = require('express')const app = express()
const port = 8000
app.use('/wechat', (req, res) {
res.send('This is Nodejs server')
})
// 启动服务器
app.listen(port, () => {
console.log("HTTP server listening on port %s", port)
})
另外,web是用vue create web这样的方式创建的。当运行npm run serve的时候,就会起来监听8080端口,期间用vue.config.js改过启动端口,但那样,docker做了端口映射后,也访问不到。
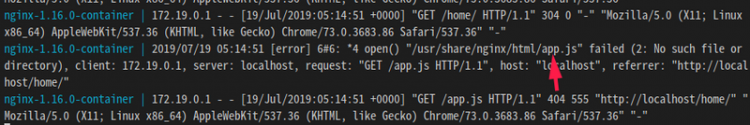
问题现象
访问http://localhost,正常。

访问http://localhost/wechat/正常。

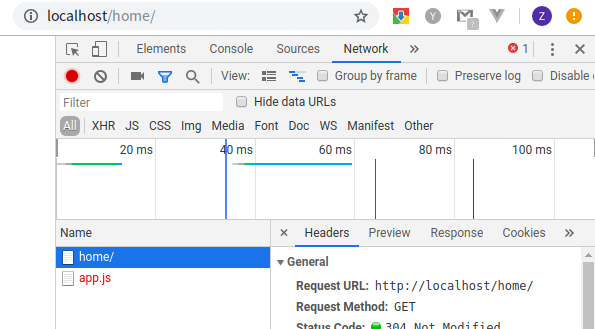
但是访问http://localhost/home时,页面空白。



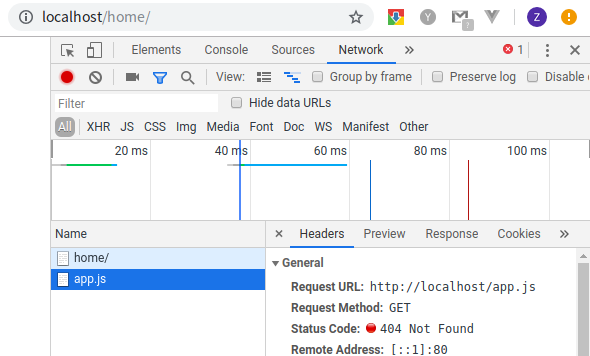
从后台报错情况来看,它是跑到nginx服务器上去找app.js去了。
我期望的结果是访问http://localhost/home时,把请求转发到vue启动的那个端口。但现在这种情形,请问我应该改哪里的配置才可以?谢谢不吝赐教。
回答
我觉得应该可以改一下 publicPath:"/home.
没用过docker 不知道什么情况
启动前端项目的时候 试一下 --host=0.0.0.0/home
我最近 也在折腾这个 碰到一样的问题 看了下 日志 大概问题是 前端项目在请求资源的时候 请求到了 nginx 的 / 路径下所以报了 404 的错误
这和 docker 没什么关系,你看看 home 那个项目的 index.html 的代码,是不是引入 app.js 使用了绝对路径 /app.js,如果是,改为 app.js 就可以正常引入了。
要不然就新起一个站点,不要二级目录转到不同项目。
如果只跑前端,我是这么跑的。然后点击打印出来的容器地址,就能在浏览器打开了, 其它都是不必要的
version: '3'services:
web:
image: node:carbon
working_dir: /app
command: yarn run dev
volumes:
- ${PWD}:/app
ports:
- 8080:8080
配置做成这样是因为做微信开发,本机开发测试需要内网穿透,所以,只能绑到服务端的端口上,Vue/cli是前后端分开的,vue项目自己又会起来一个端口,我并不想每次都去发布一下。
因而才想用nginx在前面,请求微信的处理时,用反向代理转发到服务端的端口上,请求普通页面时,转发到vue的端口上。至今这个不算太成功。vue的hot reload不能工作在反向代理下。
所以,看到的高手,看能不能完善一下。
以上是 【Docker】用Docker搭建一个Vue的开发环境,nginx反向代理到vue端口不成功。 的全部内容, 来源链接: utcz.com/a/81787.html





