【前端】小程序中底部position:fixed固定在底部 弹出软键盘会把底部遮挡
.section-input{height:8%;
background:#F4F4F4;
padding: 16rpx;
display: flex;
position: fixed;
bottom: 0;
width: 100%;
box-sizing: border-box;
}
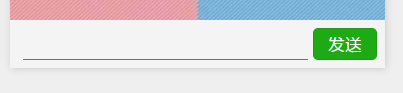
<view class="section-input"><input bindinput="bindKeyInput" class="message-input" value='{{inputValue}}' />
<button bindtap="addItem" class='btn-add'>发送</button>
</view>


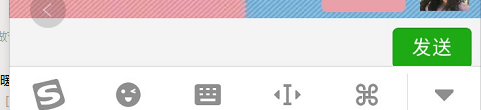
输入框就稍微有点遮挡了
怎么解决
是不是有更好的笃定在屏幕底部的解决方案
回答
好像不光是小程序,其他浏览器中的fixed元素中的输入框都会有类似问题。
建议fixed元素中不要放输入框。放一个看起来像是输入框的东东。然后点击后跳转到新页面输入消息并发送。
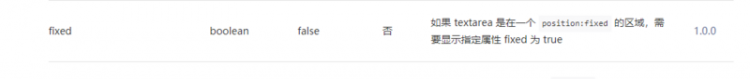
输入框加 cursor-spacing="输入框到底部距离"

以上是 【前端】小程序中底部position:fixed固定在底部 弹出软键盘会把底部遮挡 的全部内容, 来源链接: utcz.com/a/81313.html




