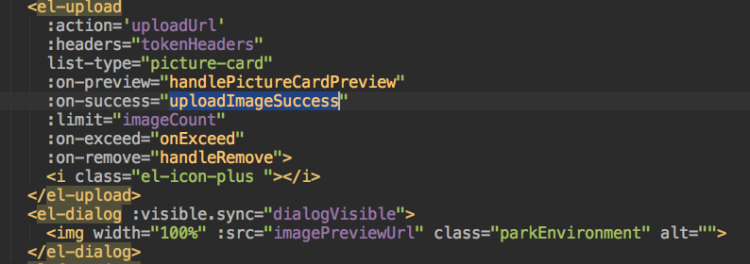
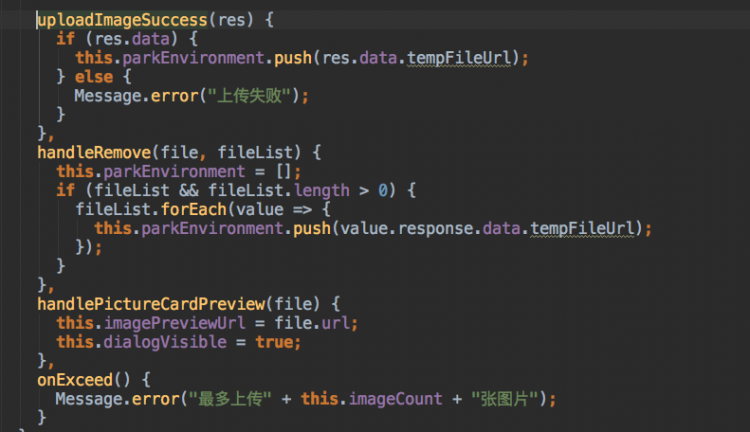
【前端】Vue使用element-ui中el-upload的picture-card
如何将接口返回的images,渲染到element-ui的照片墙中?


自行百度了很久,没找着类似的问题~求助各位巨巨!!
回答
:file-list="fileList"data() { return {
fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}]
};
},
把后端返回的数组放到filelist里
以上是 【前端】Vue使用element-ui中el-upload的picture-card 的全部内容, 来源链接: utcz.com/a/81239.html








