【小程序】mpvue 在main.js 里面的config失效,无法生成app.json?
问题描述
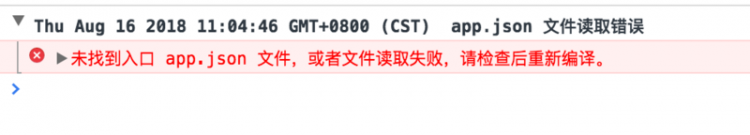
使用mpvue在src下的main里面添加了config。但是配置都没有生效。并且提示未找到入口app.json
问题出现的环境背景及自己尝试过哪些方法
百度了说删掉package.json 里面的 mpvue-loader 的^ ,但是没有生效
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
main.js
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
export default {
pages:[
'pages/main.js'],
config: {
"window": {"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ea5149",
"navigationBarTitleText": "图书",
"navigationBarTextStyle": "light"
}
}
}
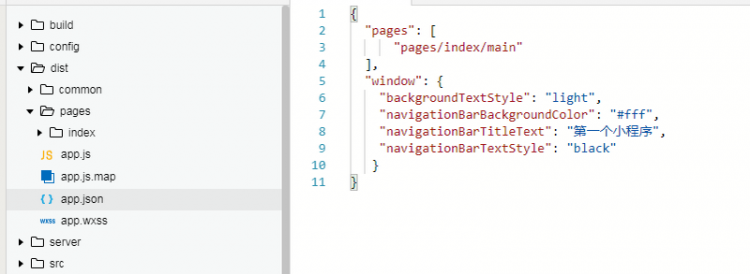
文件目录:

报错信息:

你期待的结果是什么?实际看到的错误信息又是什么?
回答
深夜了和你一样的bug,后来自己重新创建一个mpvue模板,对照里边的文件夹模块发现模板文件夹src文件夹下有一个app.json文件,我的没有。
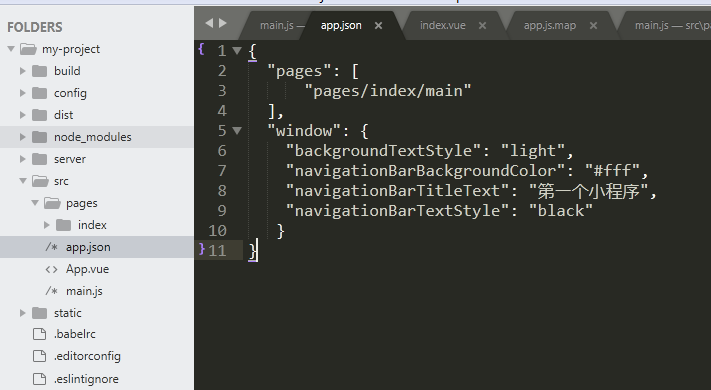
所以自己也新建了一个,对照模板,把配置信息从src文件夹下main.js文件里的export default里边的内容,拷贝到app.json里边。注意参照模板!
再重新运行 npm run dev
就搞定了。自己也检验了dist文件夹下有没有app.json,发现已经生产app.json了
就这样,说实话,我也是各种改了试试看,有不对的地方,各位可以交流交流。
百度了说删掉package.json 里面的 mpvue-loader 的^ 。
执行这一步,再install试试
export default { // 这个字段走 app.json
config: {
// 页面前带有 ^ 符号的,会被编译成首页,其他页面可以选填,我们会自动把 webpack entry 里面的入口页面加进去
pages: ['^pages/home/main'],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
networkTimeout: {
"request": 5000
}
}
}
我的配置是这样的,你的pages为什么在config外面?
我的src文件夹下有个app.json,官方说把main.js里config内容迁移到app.json里了,我也有个问题,那每个页面下的main.js会被打包成json吗,事实上我打包的时候根本没有产生json文件,各个页面的页面标题都无法设置
http://mpvue.com/build/mpvue-...
以上是 【小程序】mpvue 在main.js 里面的config失效,无法生成app.json? 的全部内容, 来源链接: utcz.com/a/81128.html





