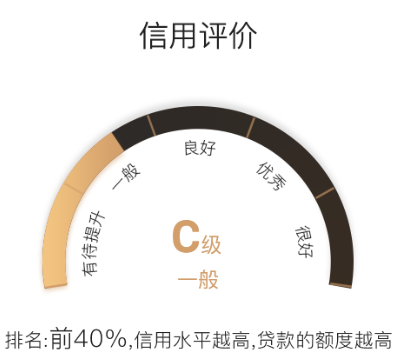
【前端】信用评级半环形进度条该怎么做?
如图:

想知道这种信用评级的进度条该怎么做,最好css可以的话希望可以知道思路是怎么做,在此求教。
自己试着用canvas做出的了半环形就不知到该怎么做了,如下:

代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="424" height="212">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.lineWidth=28;
ctx.strokeStyle="#deab72";
ctx.arc(212,212,184,Math.PI,false);
ctx.stroke();
</script>
</body>
</html>
回答
简单做了下。
链接地址
用canvas可以实现,大概思路:
- 设置 context.lineWidth
- context.arc(x, y, r, startAngle, endAngle, counterclockwise)
- 最上面黄色的小条条可以用 div 实现,覆盖canvas就行
谢邀,你这个效果用 svg 很好做啊,特别是 svg 自带 textPath。进度条可以参考倒计时。
可以用svg,D3.js来做
var par = 0.4;//百分比//code....
ctx.arc(212,212,184,Math.PI * par,false);
//code....
css3的transform属性可以做到
两个canvas 可以拼成一个圆 根据信用大小控制canvas的长度
css的clip属性可以做
以上是 【前端】信用评级半环形进度条该怎么做? 的全部内容, 来源链接: utcz.com/a/81054.html









