【前端】前端如何实现拖拽文件夹上传
如果是点击上传文件夹,可以给input添加webkitdirectory属性,但是拖拽上传文件夹,我找遍全网也没找到满意的答案,最接近的一个答案,确实是拿到了数据,这里有demo: https://wicg.github.io/direct...
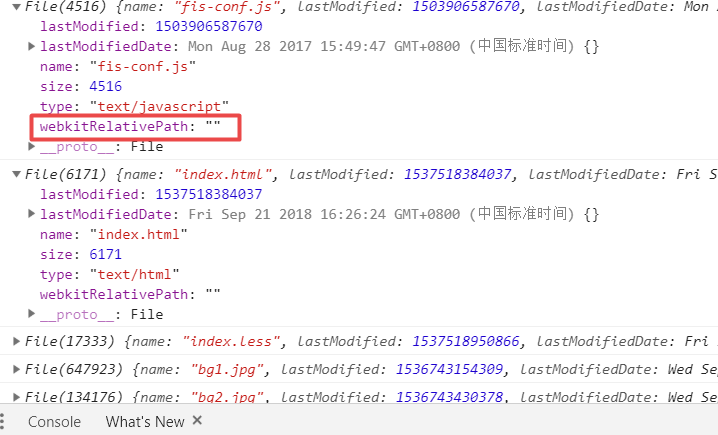
但是拿不到文件所在路径,也就是webkitRelativePath

这个问题困扰很久了,只能求助于社区了。如果是无法实现的话请告知一下,或者有其他方法的,在下不吝赐教。
回答
老问题了。浏览器里的网页拿不到路径,因为浏览器这个东西的设计目标,就是成为一个黑盒,限制这些能直接接触到系统资源的操作,所以要拿路径,要么成为浏览器插件,要么干脆去跑本地(比如node)。
var uploadFile = function(file, path) { console.log(file, path)
printToScreen(path, file)
}
这个 path 就是路径了,通过filesAndDirs[i].path获取的,你翻下他的 js 看看.
补充
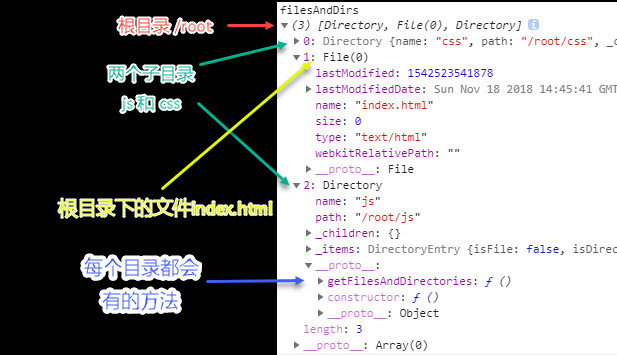
你把filesAndDirs输出看看,他是一个树形结构
我本地的路径
/root│ index.html
│
├─css
│ index.css
│
└─js
index.js
调试代码
var iterateFilesAndDirs = function(filesAndDirs, path) { console.log('filesAndDirs', filesAndDirs)
...
}
输出结果
循环filesAndDirs,判断子项是否有getFilesAndDirectories方法,如果有就是目录,然后调用目录的getFilesAndDirectories方法,继续获取子目录下的filesAndDirs一直递归,直到找不到子目录.
通过拼path和文件名获取路径
我也有同样的需求,而且遇到的问题跟你一样,如果只是选择文件夹,给input添加webkitdirectory可以获取到里面的文件相对于文件夹的路径。但是拖拽文件夹的话获取到webkitRelativePath的是空的。请问你后来是怎么解决的呢?百度网盘是可以实现拖拽文件夹上传,保留文件夹结构的。
以上是 【前端】前端如何实现拖拽文件夹上传 的全部内容, 来源链接: utcz.com/a/81042.html