【小程序】微信小程序 怎么选择照片之后在另一个页面展示?
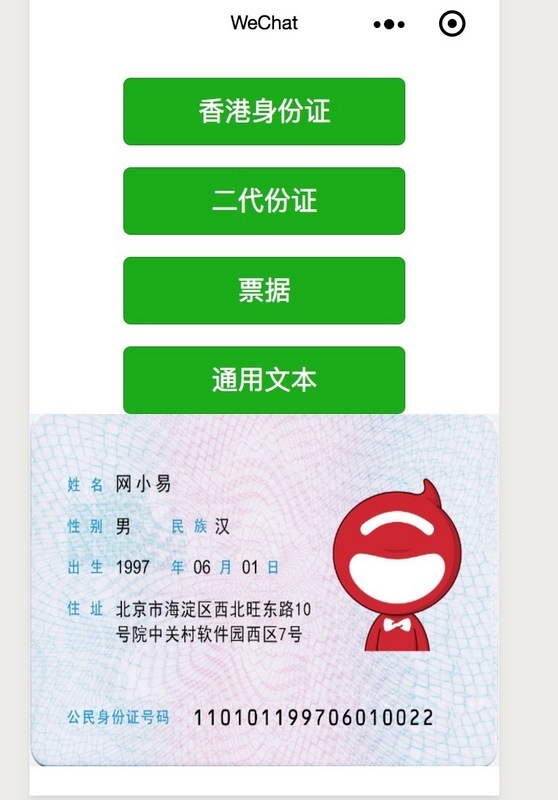
如图所示,我目前点击按钮选择的照片是在当前页面展示,现在要把图片展示在另一个页面,image标签直接在另一个页面展示不出来,请问用什么方法可以?
<view class="page"><view class="button-sp-area">
<button class="weui-btn" type="primary" bindtap="btn">香港身份证</button>
<button class="weui-btn" type="primary" >二代份证</button>
<button class="weui-btn" type="primary">票据</button>
<button class="weui-btn" type="primary" >通用文本</button>
</view>
<image class= "show-image" mode="aspectFitf" src="https://segmentfault.com/q/1010000017359892/{{src}}"> </image>
</view>
btn: function (e) {
var _this = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
_this.setData({
src: tempFilePaths
})
}
})
}
回答
url search 传参数
/test?url=djqwuidjqoijdoiqw
是想在别的页面获取到这个页面data中的src数据么,可以考虑一下使用页面栈
var pages = getCurrentPages(); var Page = pages[pages.length - 1];//当前页
var prevPage = pages[pages.length - 2]; //上一页
var info = prevPage.data //取上页data里的数据也可以修改
以上是 【小程序】微信小程序 怎么选择照片之后在另一个页面展示? 的全部内容, 来源链接: utcz.com/a/80700.html







