【Python】网站配置Gittalk教程和解决gittalk的Error: Not Found.问题
想把网站增加gittalk的评论功能,按照其他教程配置后,出现了 Error: Not Found. 的错误。截图如下:
网上找了很多解决方案,现在贴出来完整的配置Gittalk的教程。
01、新建评论的仓库
第一步,建一个空的仓库(博客网站的评论会提交到这个仓库里)。

第二步,注意在 setting 中启用该仓库的 issues。

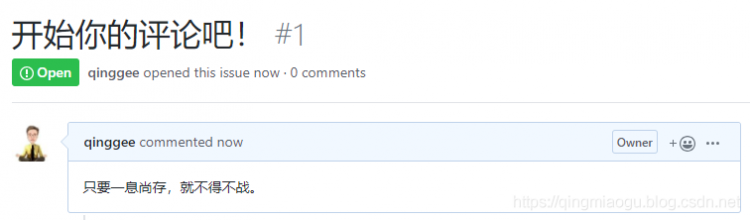
第三步,初始化 issues(自己先评论一条)

第一条 issue 加了上来。 
02、注意 GitHub Apps 的 OAuth Apps 配置项
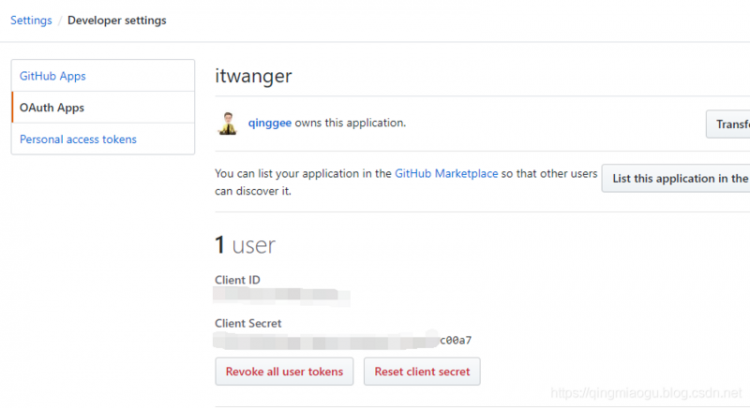
需要在Settings-Developer settings-OAuth Apps下新建一个。
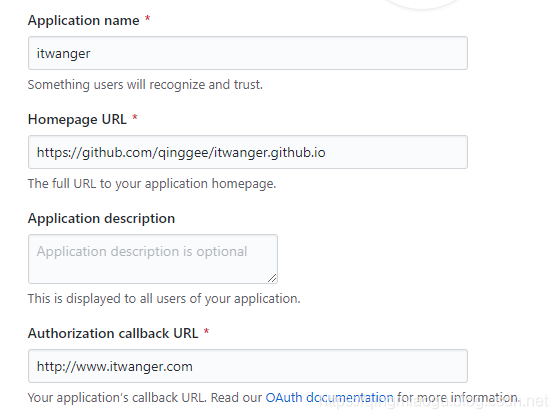
GitHub Apps 的 OAuth Apps 的配置项如下:

解释一下:
1)Application name 可以随便填一个。
2)Homepage URL 必须是博客仓库的域名(GitHub Pages 的)。
3)Authorization callback URL 必须是博客的域名(http://www.itwanger.com)。
03、博客网站配置
在博客的文章页面模板合适的地方放以下代码,并对应修改为自己的信息:
<!-- Link Gitalk 的支持文件 --><link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script></script>
<div id="gitalk-container"></div> <script type="text/javascript">
var gitalk = new Gitalk({
// gitalk的主要参数
clientID: '复制刚才生成的clientID',
clientSecret: '复制刚才生成的clientSecret',
repo: '自己博客的地址',
owner: 'GitHub的用户名',
admin: ['Github的用户名'],
id:decodeURI(window.location.pathname),
});
gitalk.render('gitalk-container');
</script>
<!-- Gitalk end -->
我的对应截图的配置(仅供参考,要改为自己的配置):
gitalk:owner: qinggee
repo: blog-comments
clientID: 11a6f252f6224761
clientSecret: 3d1722301d3ecfc3828d137c9ea50c00a7
对应配置解释:
1)owner 为 GitHub 的登录名;
2)repo 为 01 中新建的评论仓库
3)clientID 和 clientSecret 则为 OAuth Apps 生成的。

04、其他内容:
gittalk是根据文章的地址进行issue设置并匹配的,所以文章地址不要轻易变更。
以上是 【Python】网站配置Gittalk教程和解决gittalk的Error: Not Found.问题 的全部内容, 来源链接: utcz.com/a/80412.html