【前端】Es6的模板字符串 可以通过if判断 去动态显示信息吗?
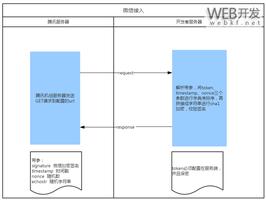
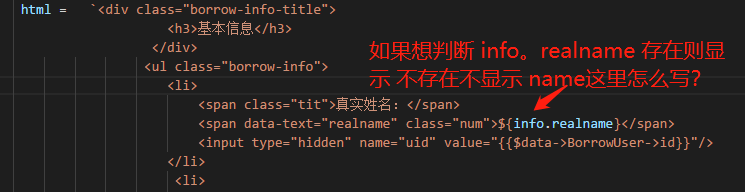
如图 是一个模板 有时候想通过判断 然后显示或不显示某些元素 name 再模板引擎中能进行 操作吗?
还是说只能在渲染后 再通过js判断隐藏显示
又或者定义一个空变量进行拼接 然后判断成功给空变量赋值?
有没有更好的办法?
回答
ES6的模板字符串是可以嵌套任何表达式的,再套一个模板字符串都行。所以其实很直接:
`<ul>
<li>
<span></span>
${ info.realname? '<span></span>' : '' }
<span></span>
</li>
</ul>
`
但是其实不推荐这样做,因为DOM本身就应该是稳定的/结构相似的,每个<li>的结构都不一样,后面debug会爆炸。
所以我实际上推荐去设置style
`<ul>
<li>
<span></span>
<span ${ info.realname? 'class="hidden"' : '' }></span>
<span></span>
</li>
</ul>
`
可以使用IIFE
let html=`<div>{
(function(){
if(XXXXXXXXX){
return `XXXX`;
}else{
return '';
}
})()
}
</div>`
info不存在,给info.realname = ''不就不显示了,还是说不显示对应的dom?
以上是 【前端】Es6的模板字符串 可以通过if判断 去动态显示信息吗? 的全部内容, 来源链接: utcz.com/a/79785.html