【小程序】A、B两个操作在需要等一个异步操作完成后操作
A、B两个操作在需要等一个网络请求完成后操作,但是可能是A,也可能是B,还可能是AB或者BA,AB两个操作在不同的js文件中。
对于这种情况大家一般怎么处理的呢?谢谢了!
ps:请求在微信小程序中,无法添加async: false属性
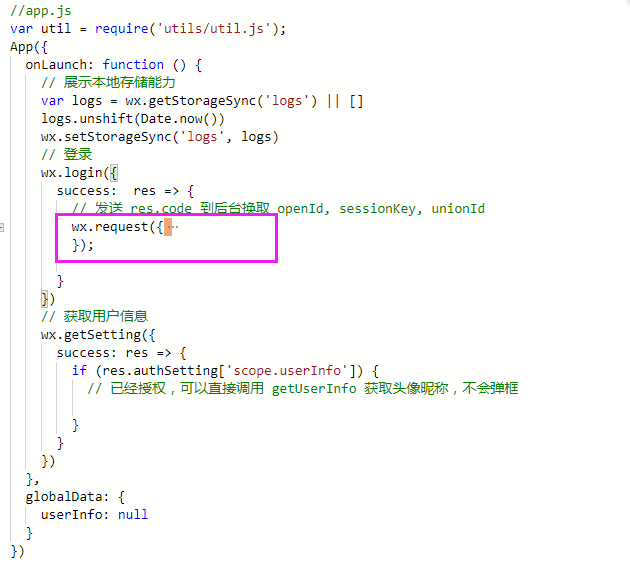
先谢谢大家的回答了,我之前也是想过promise的。但是这个网络请求是在app()里面的。

这里怎么使用promise就觉得有点没有头绪。
回答
这个确实是小程序的一个头疼问题,没有事件监听,异步数据处理很麻烦
当时我是用定时器每隔200MS 限制次数去监测的(这个方法很不愿意用,毕竟定时器很坑)
let count = 0let timer = setInterval(function () {
if(app.globalData.wxLogin){
count++
if (app.globalData.token) {
clearInterval(timer)
that.getCard()
} else if (count > 15) {
clearInterval(timer)
util.wxShowModal(wx, that.getCard)
//这里的目的是做出一个弹出层让用户主动去获取
}
} else if (app.globalData.wxLogin===false){
clearInterval(timer)
}
}, 200)
大概就是这样紫,如果有更好的方法欢迎补充
还有就是写成一个公共函数,放到每个page里面调用,把异步信息存到全局 调用前判断是否有信息。(这样确实可以避免使用定时器监测)
简单粗暴:监听一段时间(自定义,如20秒)
//两个请求是否完成的状态,在每个请求里面回填这个状态,改成1var wait = 20, result = { ajax1: 0, ajax2: 0 };
var siFlag = setInterval(function () {
wait--;
if (wait < 1) {
clearInterval(siFlag);
}
var isComplete = true;
for (var i in result) {
if (!result[i]) {
isComplete = false;
break;
}
}
console.log(wait);
//都完成时
if (isComplete) {
console.log("isComplete TODO");
}
}, 1000);
//直接拷贝到控制台执行,能看效果,运行的过程中,尝试改变result对象两个属性的值
let in=false
A(){
C()}
B(){
C()}
C(){
if(in){ return
}
in = true
}
其实我也是瞎写的
Promise.all 应该可以
回调中根据需要调用不行吗 ?
用Promise并行吧,几个异步事件一起执行,一起拿到结果,最后完成那个完成了,才获取所有的异步返回值(集合)
var a = function(){ return new Promise(function(resolve, reject){
setTimeout(function(){
resolve('a');
},2000);
})
}
var b = function(){
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve('b');
},1000);
})
}
var c = function(){
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve('c');
},3000);
})
}
Promise.all([a(),b(),c()]).then(function(val){
console.log(val);
})
你如果是只要有请求完成就行,那么用竞速,最先完成的完成了就执行,返回最先完成的那个异步的值
Promise.race([a(),b(),c()]).then(function(val){ console.log(val);
})
以上是 【小程序】A、B两个操作在需要等一个异步操作完成后操作 的全部内容, 来源链接: utcz.com/a/79517.html