【小程序】微信开发者工具和体验版不报错,但是线上版本一直报错
微信开发者工具" title="微信开发者工具">微信开发者工具和体验版不报错,但是线上版本一直报错
getLocation() {// 获取当前的地理位置、速度
wx.getLocation({type: 'gcj02',
success: (res) => {
console.log(res, 'affsddd')
this.setData({ longitude: res.longitude, latitude: res.latitude })
var that = this
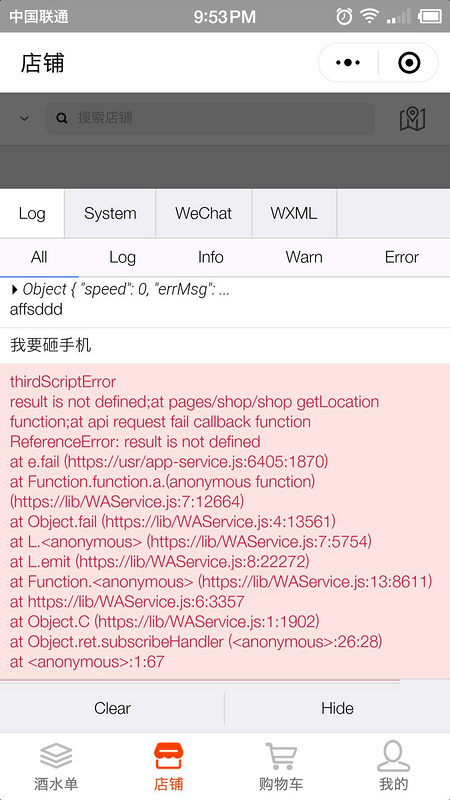
console.log('我要砸手机')
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (res) {
console.log('success1')
console.log(res)
// resolve(res);
console.log('errors')
console.log(res, 'errors')
that.setData({ adcode: res ? res.result.ad_info.adcode : '' })
app.wxapi('/miniapp/shop/current', { areaId: res ? res.result.ad_info.adcode : '' })
.then(res => {
let name = '';
let saleRegionId = '';
if (res.data) {
name = res.data.name;
saleRegionId = res.data.id;
}
that.setData({ 'city': name, 'saleRegionId': saleRegionId })// 站点名称
wx.setStorageSync('siteCity', name)// 存储站点
wx.setStorageSync('saleRegionId', saleRegionId)// 存储当前站点id
that.getshopList().then(res => {
that.setData({ shopList: res.data })
})
})
},
fail: function (res) {
console.log('error1')
console.log(res)
// reject(res);
},
fail: function (res) {
console.log('error2')
console.log(res)
// reject(res);
}
})
},
fail: (res) => {
console.log(res, 'affs')
if (!this.data.isreject) {// 允许授权定位
wx.showModal({
title: '提示',
content: '请允许微信获取位置',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
}
})
},
主要实现功能就是获取经纬度,然后地址逆解析,在pc上和体验版都没问题,但是发布到线上,就报问题,问题很奇怪,我console到了 我要砸手机,就开始报错,怀疑是qqmapsdk.reverseGeocoder 出的问题,但是我在success fail 打印,都没打印到,说是result的错,我把result 写死,也没用,根本没走到这步,有大佬知道么
回答
后台配置一下域名
以上是 【小程序】微信开发者工具和体验版不报错,但是线上版本一直报错 的全部内容, 来源链接: utcz.com/a/79095.html