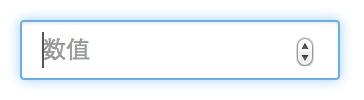
【前端】如何移除 input type="number" 时浏览器自带的上下箭头?
如题,右边出现这个上下箭头怎么移除,chrome 37 浏览器

回答
Chrome 下
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"]{
-moz-appearance: textfield;
}
给input设置 -webkit-appearance:none样式
`input[type="number"] { -moz-appearance: textfield;
}`
以上是 【前端】如何移除 input type="number" 时浏览器自带的上下箭头? 的全部内容, 来源链接: utcz.com/a/78993.html