【前端】react hook使用报错



请问哪里出错了吗? react版本是16.8.6
回答
我知道了 react版本是16.8.6的同时,react-dom版本也需要是16.8.6,我之前是react-dom版本16.8.3
报错信息里面提示了有三种可能,
- react 和 react-dom 的版本不匹配,建议检查 package.json 指定的版本以及 node_modules 下安装的版本
- 违法了 Hooks rule, 从代码看是没有违反的
- 有多个 react 引用共存,也不太可能
所以大概率是第一种可能
我在本地测试的 BottomNav 组件没有问题,你在
import React,{useState} from 'react'; 上面引用的什么?
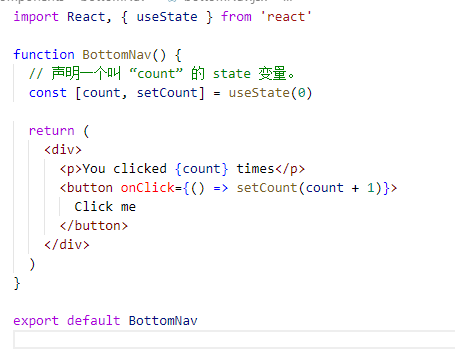
// BottomNav.jsximport React,{useState} from 'react';
function BottomNav (){
const [count,setCount] = useState(0);
return (
<div>
<p>you clicke {count} times</p>
<button onClick={()=>setCount(count+1)}>
click me
</button>
</div>
)
}
export default BottomNav;
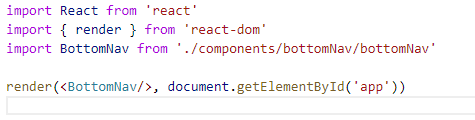
//index.js
import React from 'react';
import {render} from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import BottomNav from './components/BottomNav'
render(<BottomNav />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
以上是 【前端】react hook使用报错 的全部内容, 来源链接: utcz.com/a/78957.html