【小程序】微信小程序如何实现两个scroll-view同步滚动
问题描述

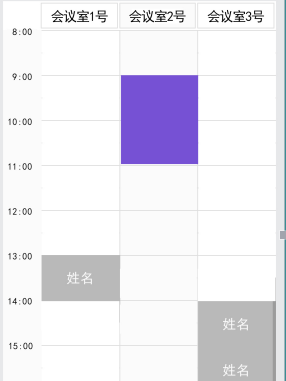
如图,上方会议室是一个scroll-view,下方的表也是scroll-view,那么如何实现这两个scroll-view的联动,当上方会议室栏往右滚动20rpx,下方表格也跟着滚动20rpx。本来想将二者合二为一,但是发现不行,因为表格还要能上下滚动,而往上滚时,会议室栏无法做到不往上滚。
回答

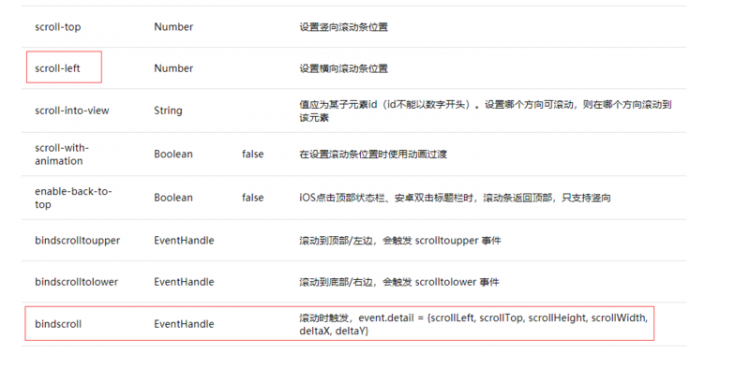
根据官方组件属性,可以设置scroll-left的值那就容易了,你只要监听滚动事件,算出滚动距离,再设置相应数据不就行了
同问,请问楼主这个问题解决了吗
同问楼主解决了么,按一楼的方案试了下,不同步,会有时延
wxml里的scroll-view定义个scroll-left="{{scroll_left}" bindscroll="scroll"
js里触发这个
scroll: function(e) { this.setData({
scroll_left: e.detail.scrollLeft
})
},
以上是 【小程序】微信小程序如何实现两个scroll-view同步滚动 的全部内容, 来源链接: utcz.com/a/78948.html